皆さん本は読まれますか?
私はこの半年ぐらいで、読書に久々に目覚めているところです。
読書の課題の一つとして、読んでいる時はフムフムと思いながら楽しく読めるのですが、
時間が経つとどんな内容だったか、忘れてしまうことにあると思います。
読んだ本の内容を記録として残しておけば、どんな内容だった思い出すのに、
多いに役立つのではないでしょうか。
私は基本的にExcelが好きなので、Excelでの読書記録記事も以前記事にしたことがあります。。

今回は新たな試みとして、タスク管理等で有名な、Notionを使って、読書記録を作っていきます。
それでは行ってみましょう!
 ぽこる
ぽこる私もまだまだ勉強中! 使いこなせるのはいつになるかな、、、
Notionを使った、読書記録の作り方
Notionの始め方
そもそもNotionという言葉を初めて聞いた方もいらっしゃると思います。
こちらの記事で始め方について書いていますので、興味のある方は、まずはこちらをチェックしてみてください!


アカウントの作成等、最低限のことしか記載しておりません。
実際の操作方法については、これから記載していきます。
Notionで作成する読書記録
読書記録の意味を成すテンプレートはすでに提供されています。
ただ、操作方法が分からないとカスタマイズが出来ないんですよね~
提供されているテンプレートを利用するのも当然有効なのですが、自分好みのページを作ってみたくありませんか?
私もテンプレートをたくさん拝見して、へぇーすごい!と感激はしているのですが、
自分で使うという意味では、しっくりこないものが多いんですよね~
独自のカスタマイズ性がNotionの強みなので、自分好みのページを作っていきましょう!
使う使わないはひとまず置いといて、一つのページを作る過程で、
Notionの操作性に慣れていけると思います。
こちらが今回作成していくページの完成形です。


今回お見せしているのは(これから作ろうとしていのは)、すごいシンプルなパターンです。
というのも、Notionの使い方に慣れるためにもいきなり手の込んだ物を作っても、途中で挫折してしまいますし、
利用する観点から考えても、まずはシンプルな方が継続しやすい、と思っているからです。
まずは簡単なタイプを自分で作って使用感に慣れて頂き、
その上でご自身が必用と思った機能を追加していくのがいいのかな、と思っております。
それでは一緒に読書記録のページを作っていきましょう!
Notionを開きます。
(公式サイト https://www.notion.so/ja/product に、アクセスしログイン)
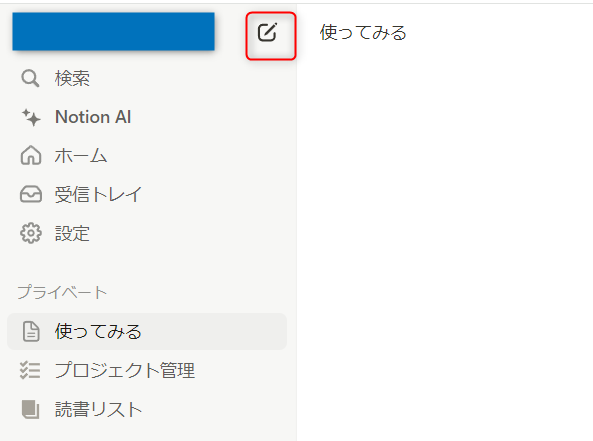
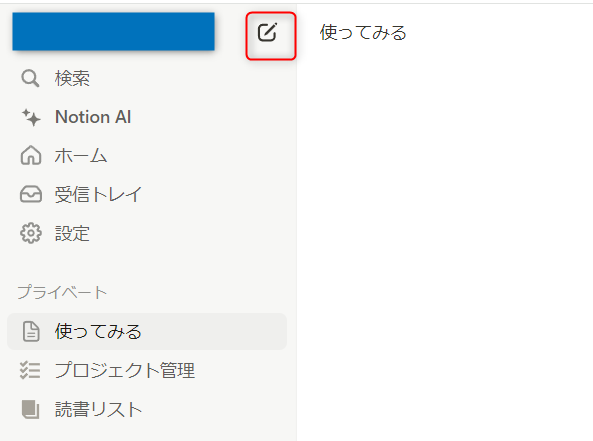
画面左上の所にある、こちらのアイコンをクリックします。


このような白紙のページが表示されます。
まずは、こちらにこれから作成するページのタイトルを入力していきます。


ここでは「読書記録」とタイトルをつけました。
こちらに入力すると、左側のサイドバーのページにも「読書記録」と表示されました。


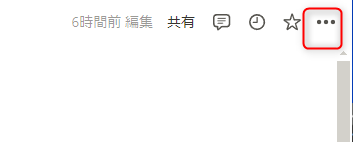
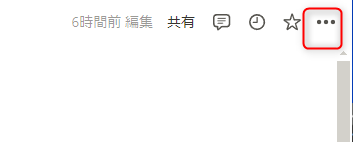
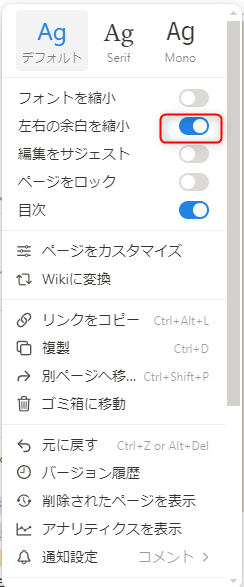
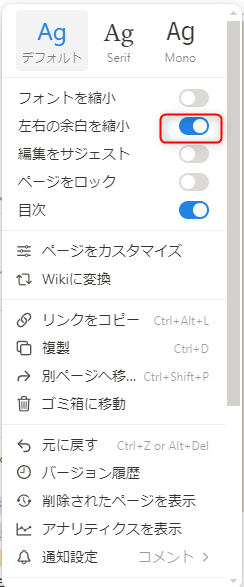
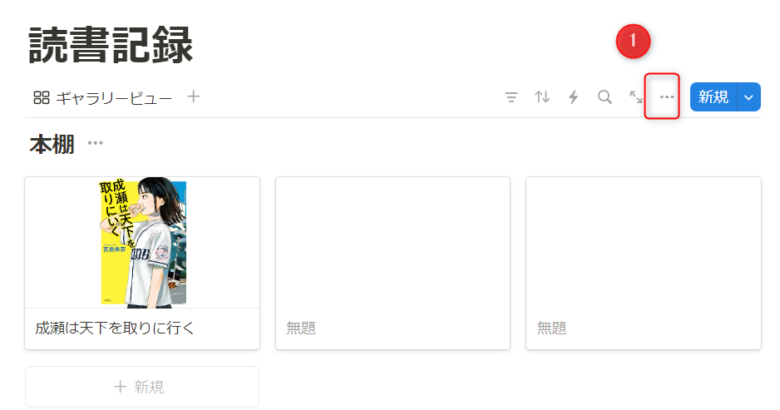
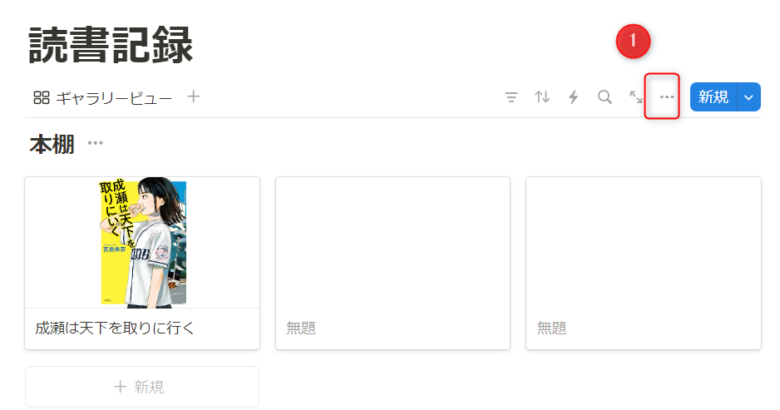
後、画面右上の「…」をクリックします。


左右の余白を縮小を「オン」にしておきます。


データベースというのは、情報をまとめる箱のようなものです。
書籍の情報を登録していくのには、こちらのデータベースの作成が必用となっていきます。
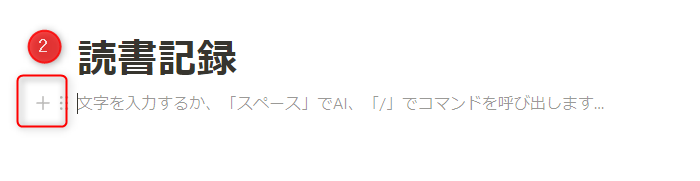
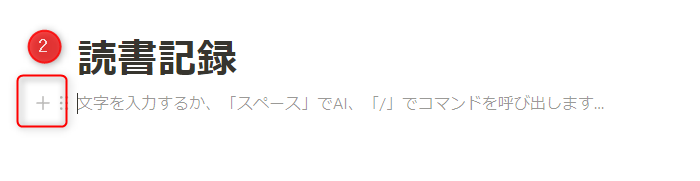
①「読書記録」の行でEnterを押し、一つ下の行に移動します。
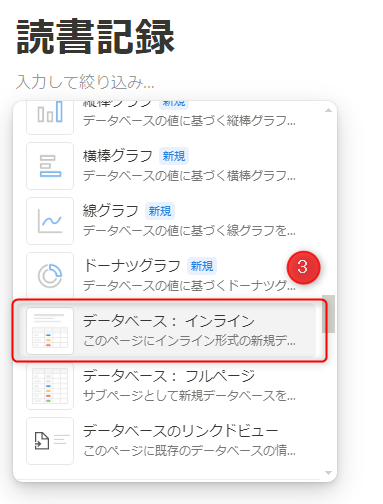
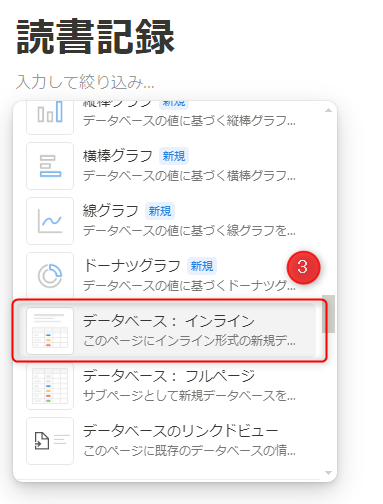
②「+」アイコンをクリック(カーソルを当てると+アイコンが表示されます)


③メニューの中から、「データベースインライン」をクリック


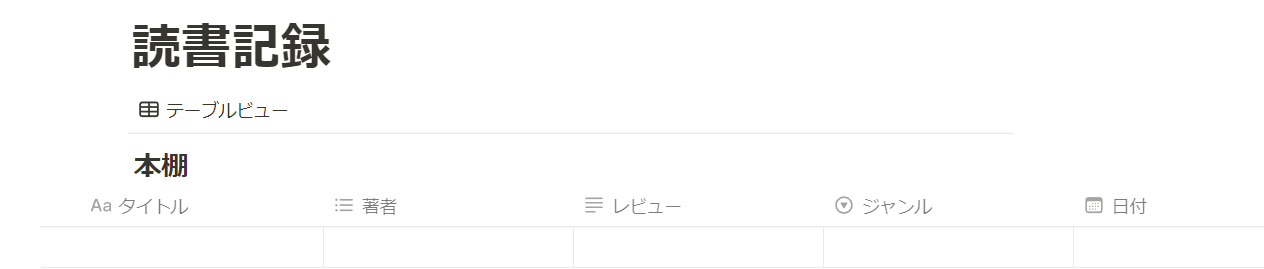
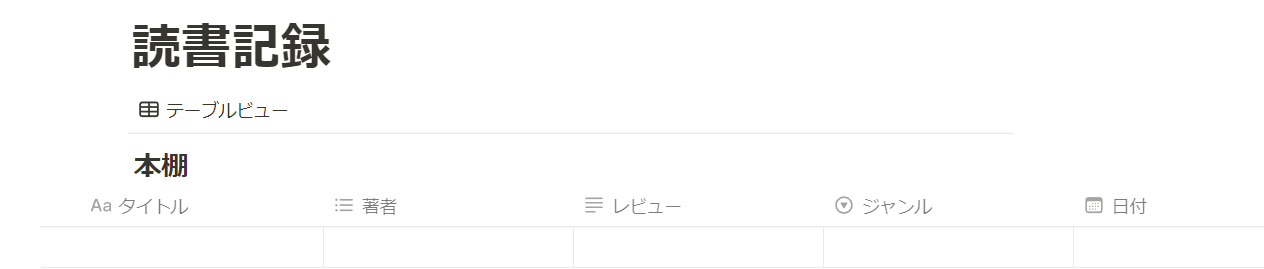
このようなデータベースが作成されました。
こちらのデータベースに必要な項目を設定していきます。


作成したデータベースに名前をつけます。
カーソルが当たっていることを確認し、ここでは、「本棚」という名前にします。


データベース上の各項目のことをプロパティといいます。
自分が表示させたい項目を設定していきます。
今回は、「タイトル」、「著者」、「ジャンル」、「評価」、「日付」、「TOP画像」、「レビュー」という
プロパティを設定してくことにします。
初期値で「タグ」という名前のプロパティが設定されています。
説明の都合上、まずはこれを削除していきます。
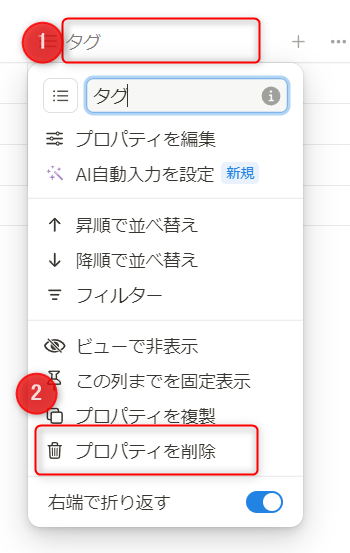
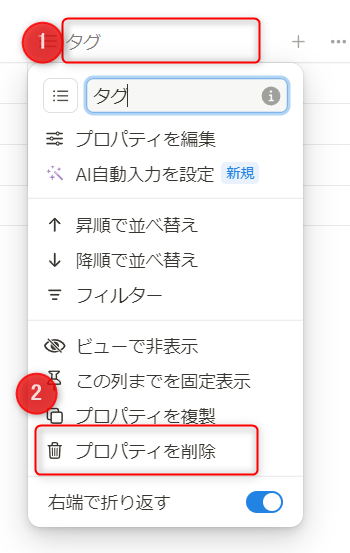
①「タグ」のプロパティ名をクリック
②「プロパティを削除」をクリック
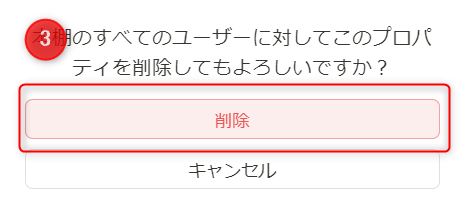
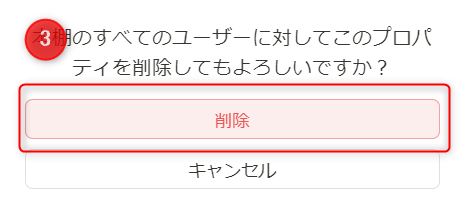
③「削除」をクリックします。




「タグ」のプロパティが削除されました。


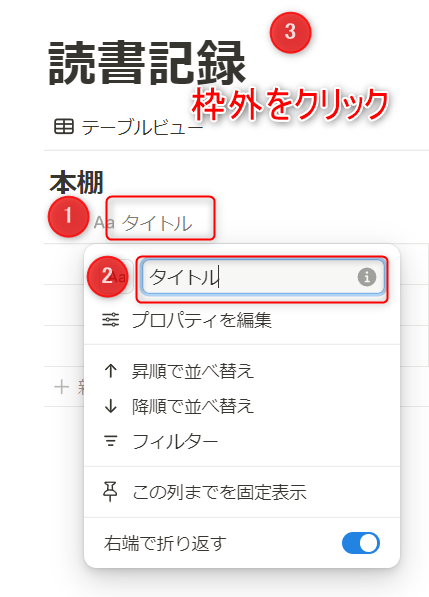
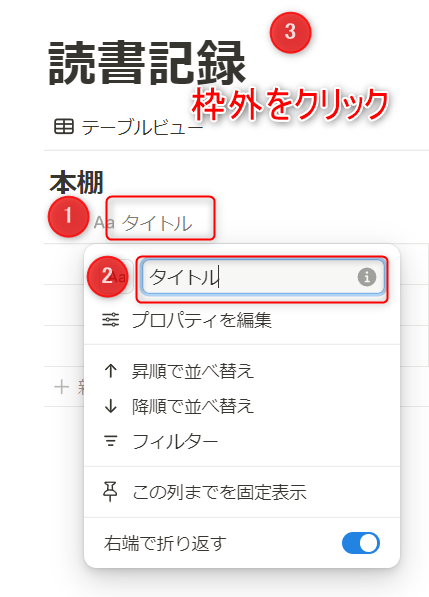
「名前」というプロパティ名を「タイトル」に修正します。
①の部分(最初は名前と値が入っている)をクリック
②プロパティ名を入力。ここでは、「タイトル」とします。
③枠外をどこでもいいのでクリック




「タイトル」という表記に代わりました。
枠外をクリックして更新させるのが、Notionのクセのような気がします。。。
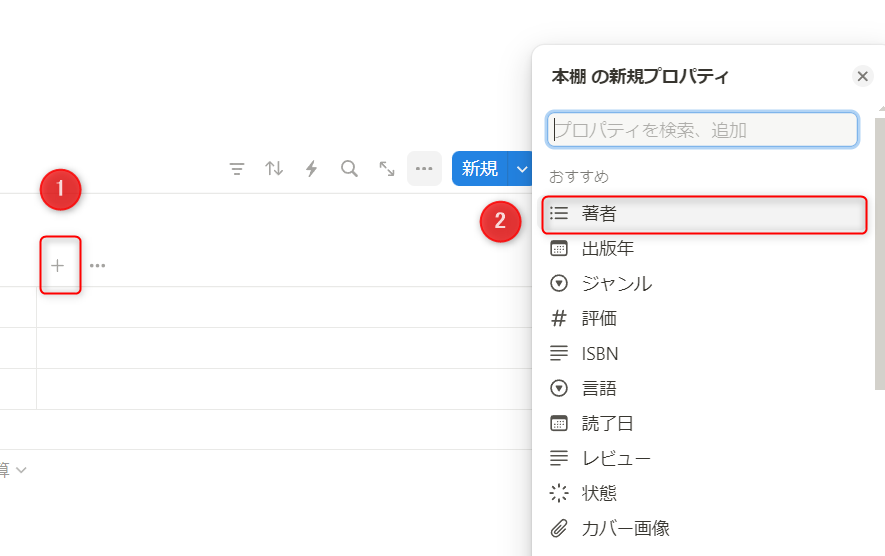
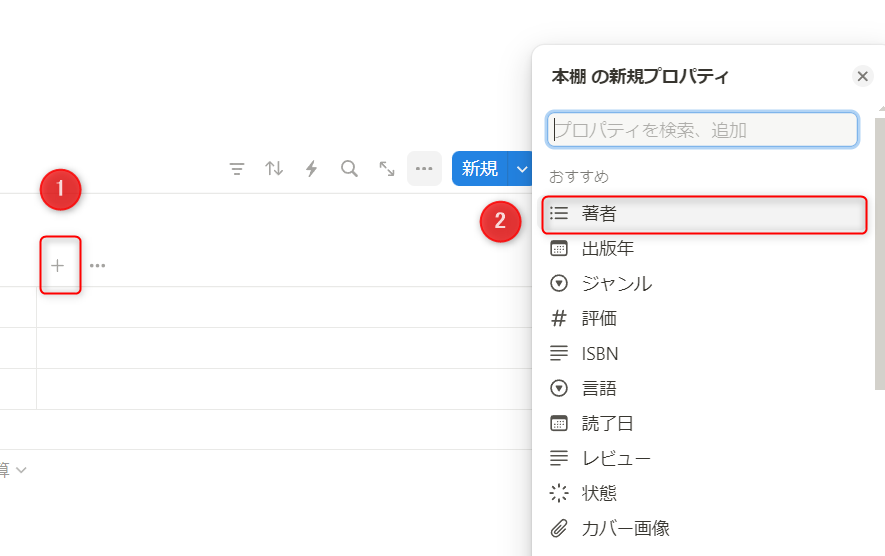
今度は、「著者」のプロパティを設定していきます。
①「+」のアイコンをクリック
②「著者」をクリック


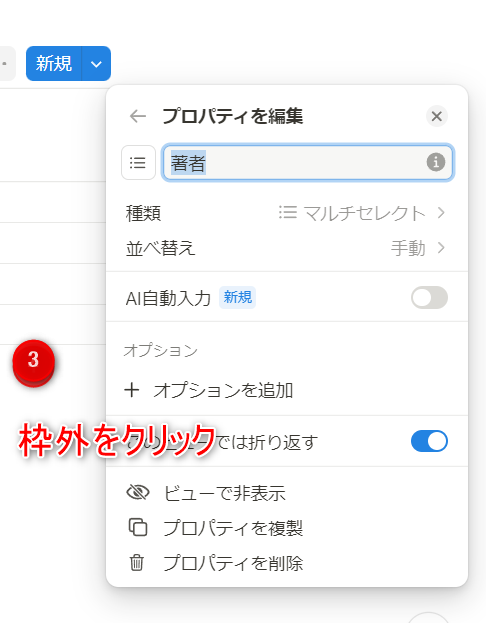
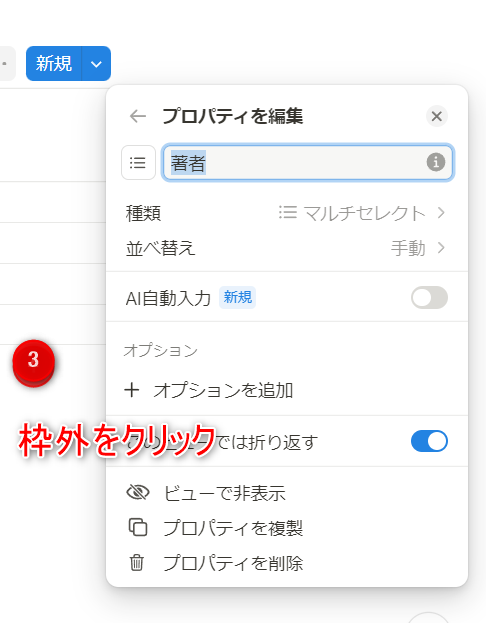
③表示内容を確認し、枠外をクリック


プロパティに「著者」が追加されました。


④同様のやり方で、プロパティに「レビュー」、「ジャンル」、「日付」、を追加します。


「評価」のプロパティを追加します。
「評価」というプロパティは元々登録されていないので、自分で作成することになります。
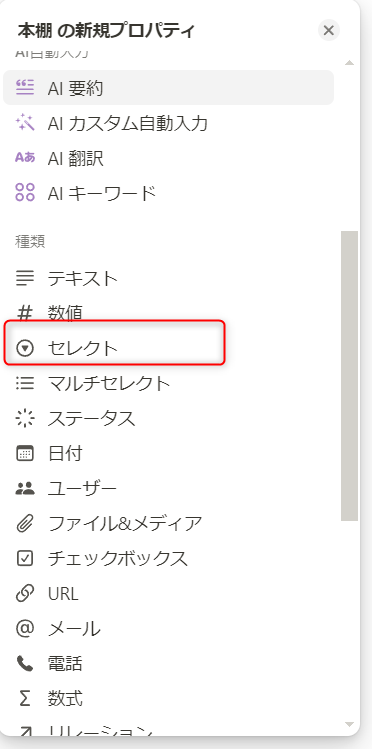
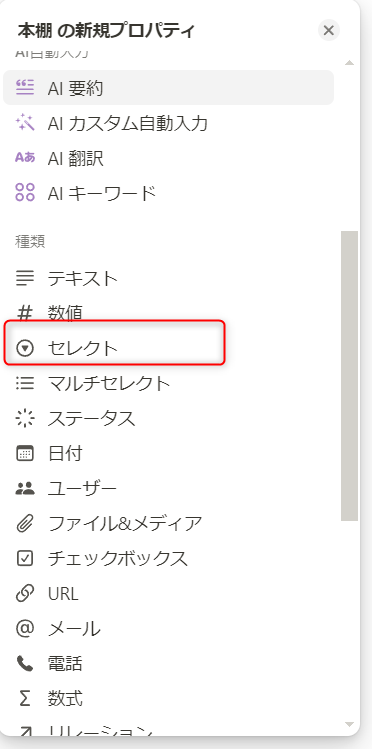
①「+」アイコンをクリックし、「セレクト」をクリック
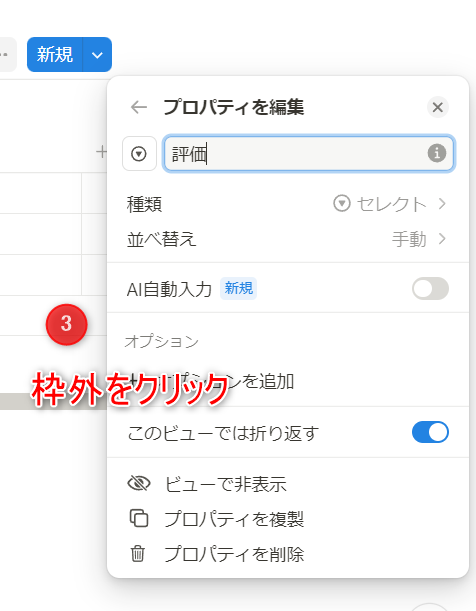
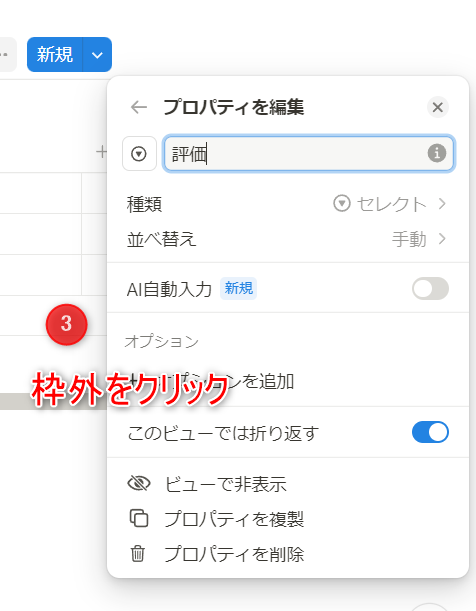
②プロパティ名を「評価」に変更
③枠外をクリック




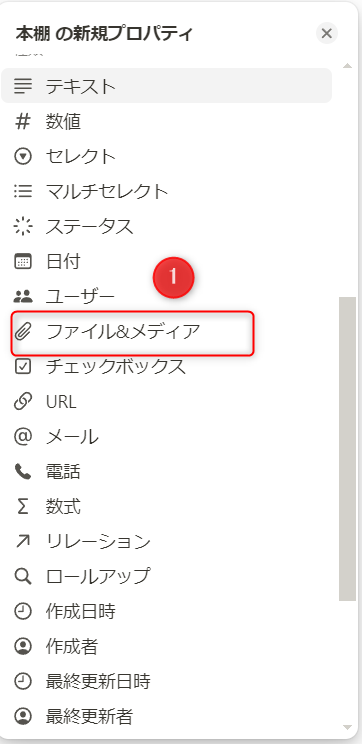
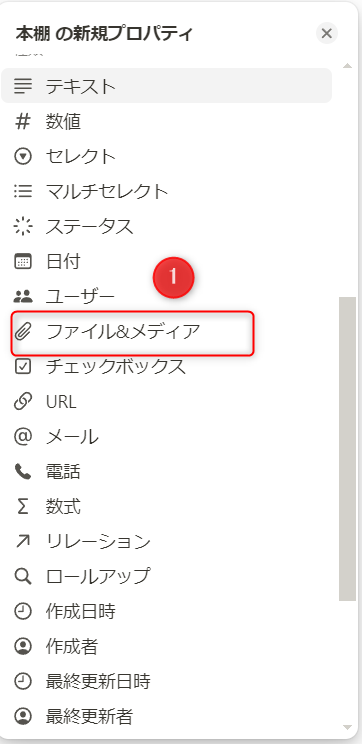
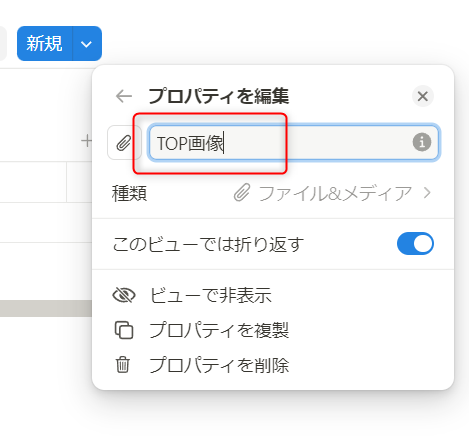
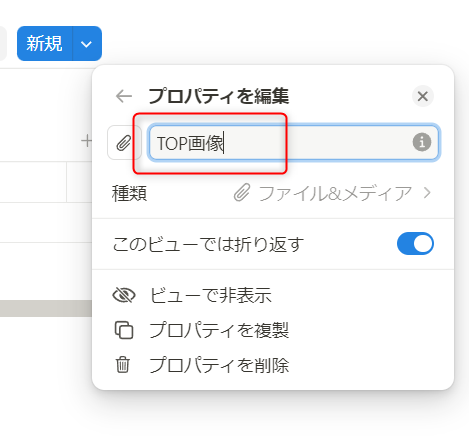
同様のやり方で、「ファイル&メディア」というプロパティも追加します。
名前は、「TOP画像」に変更します。




ここまでの作業で、プロパティの項目を用意することができました。
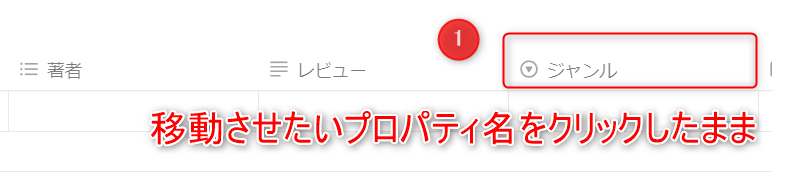
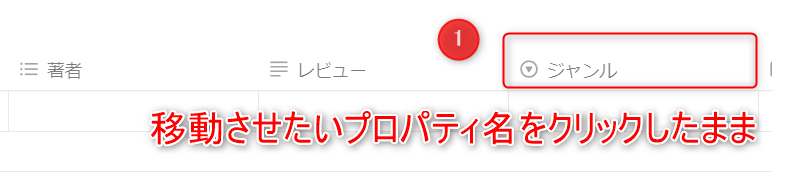
並び順をドラッグ&ドロップにて整えていきます。




お好みの並び順に調整します。
私はこのように並べ替えました。





ドラッグ&ドロップで簡単に並べ替えが出来ます!
自由自在に設定できますね~
データベースの枠組みの作成は終わりましたので、こちらのデータベースに
試しにデータを入力していきます。
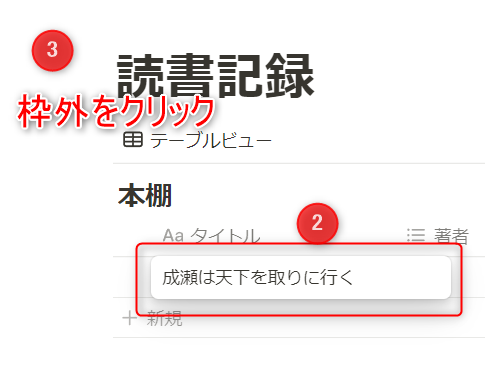
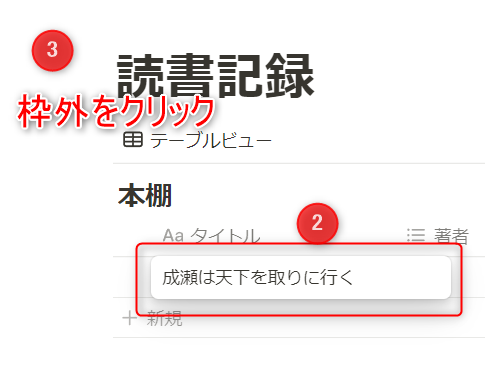
①「タイトル」列の空白部分をクリック
②タイトルを入力
③枠外をクリック




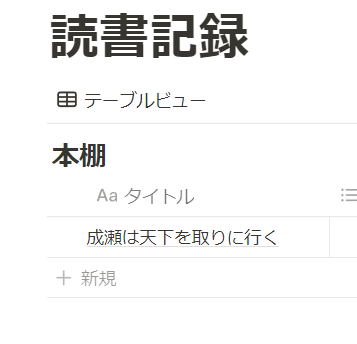
タイトルが格納されました。
データの入力方法は、設定されているプロパティによって、若干異なります。


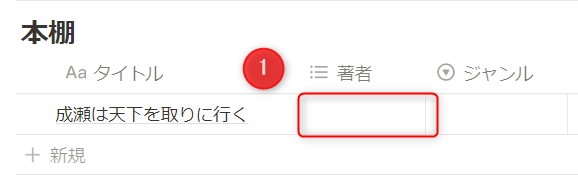
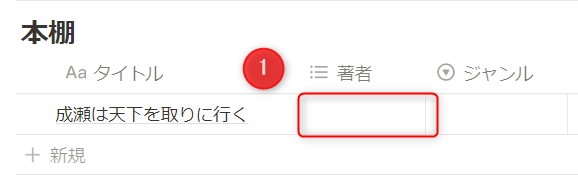
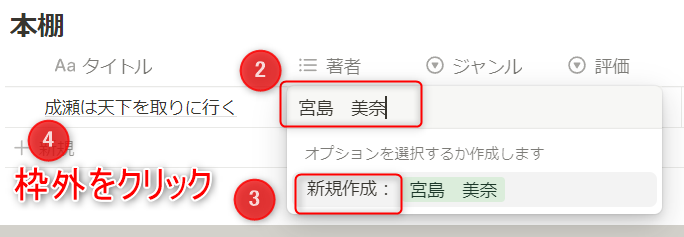
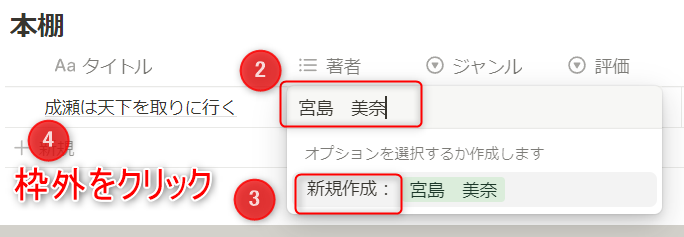
「著者」のデータを入力していきます。
①「著者」列の空白の部分をクリック
②著者名を入力
③「新規作成」をクリック
④枠外をクリック




ジャンルも同様に入力します。


入力された値には、自動でカラーが設定されています。
こちらはお好みで変更可能です。
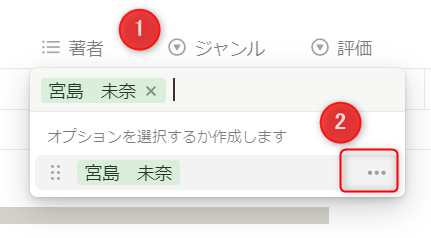
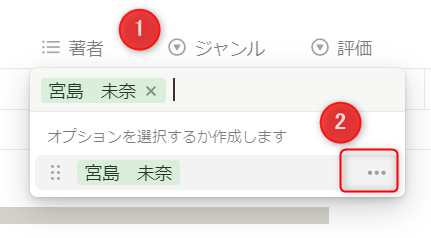
①入力値をクリック
②「…」をクリック
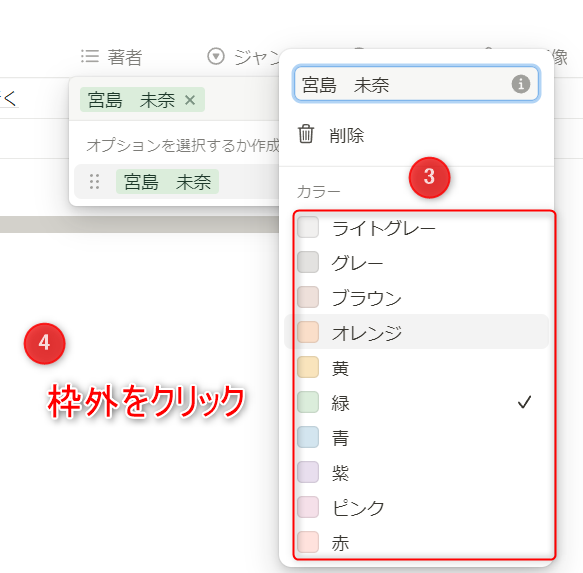
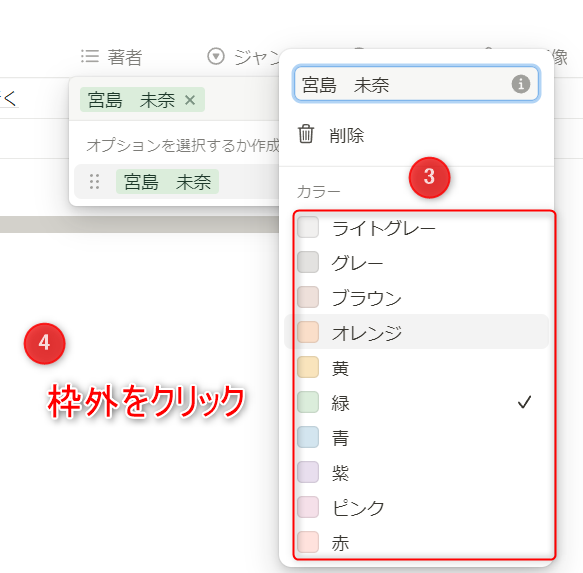
③カラーを選択
④枠外をクリック




カラーバリエーションも豊富なので、お好みでカラー設定が可能です。
法則性をつけて設定しても面白いかと思います。
評価の値を入力していきます。
評価は文字ではなく、図柄で表現してみたいと思います。
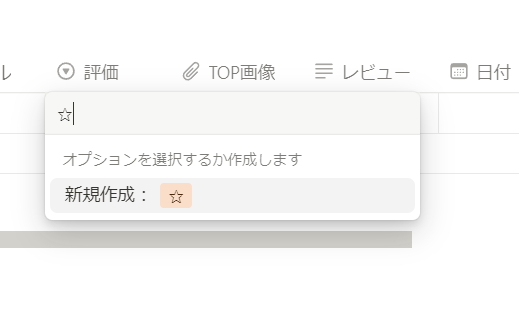
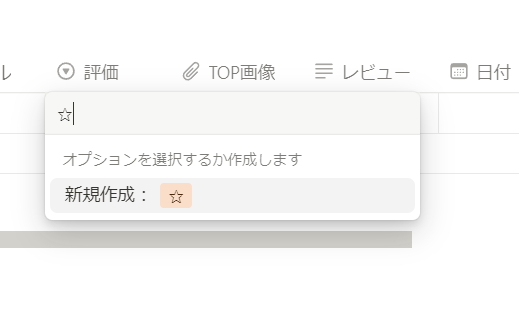
これは一例ですが、「ほし」と入力し、検索候補の中から図形のほしを選択します。
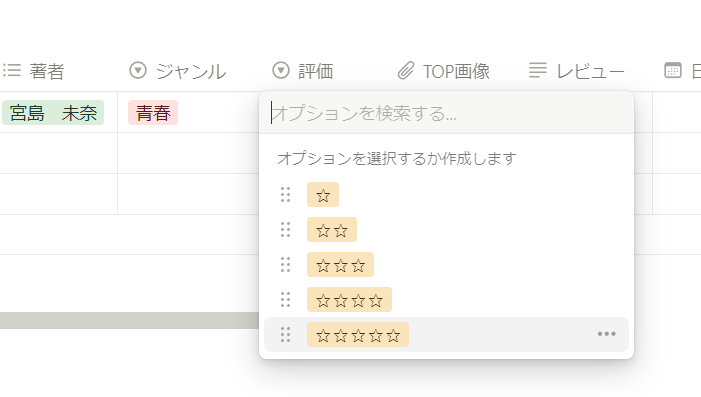
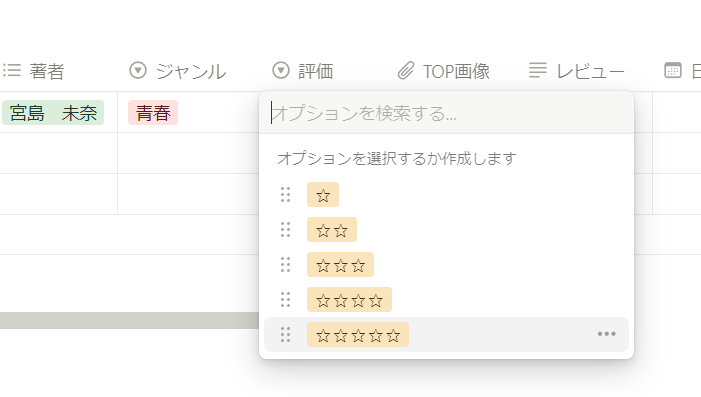
5段階評価にしたいと思うので、☆が1個から5個のバージョンを作成していきます。


このように事前に入力値を設定しておくと、今後登録作業をするときに
入力候補値として現れるので、入力がスムーズに行えます。
カラーも今回は統一しています。


TOP画像を設定します。
これはその本の表紙画像を意味しています。
自分の好きな画像をアップロードも可能ですが、インターネット上の画像を
張り付ける方が一般的かなと思います。
ここでは、Amazon のサイトから、画像アドレスを入手したいと思います。
①Notionを開いているとは別のウインドウで、Amazonのサイトを開く
②該当の書籍を検索する
③TOP画像に利用したい画像の上で、右クリックし、「画像アドレスをコピー」をクリック


再び、Notionの画面に戻ります。
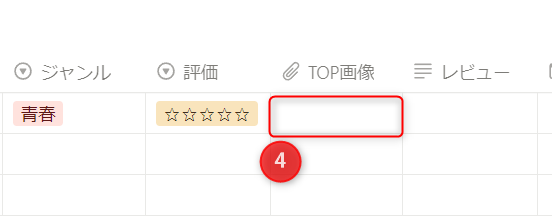
④TOP画像列の空白部分をクリック
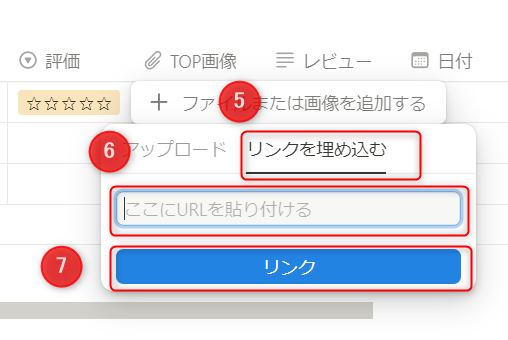
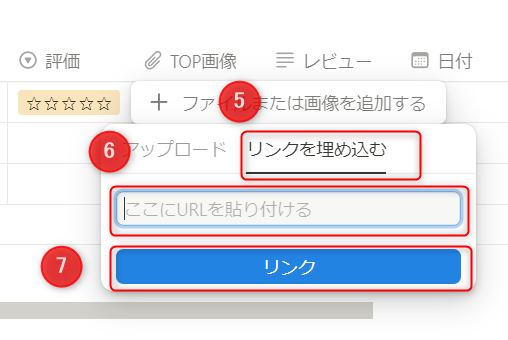
⑤「リンクを埋め込む」をクリック
⑥先ほどコピーした画像アドレスを張り付ける(右クリック→貼り付け)
⑦「リンク」をクリック




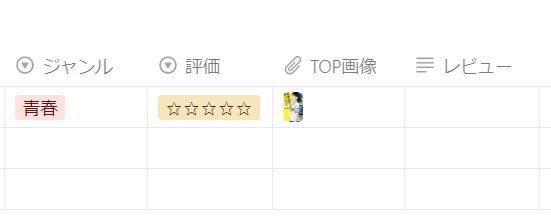
この時点では、画像が小さく表示されていますが、後で変更しますので、
今の段階ではこのままで大丈夫です。


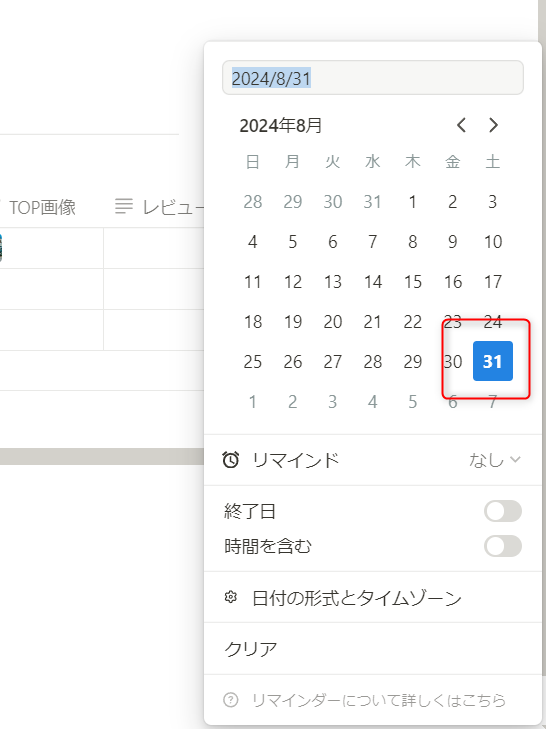
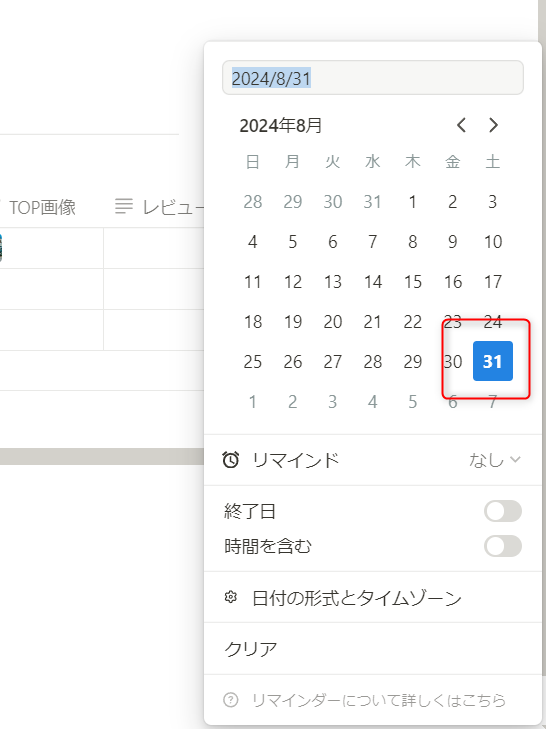
日付も入力していきます。
日付も登録日という意味を持たせたり、本を読み終わった日という意味にしたり、
使い方は様々です。
ここでは、登録日という意味で利用します。
カレンダーが表示されるので、日付を選んで、クリックし、枠外をクリックすると
日付が格納されます。


レビューも今の段階で入力する必要は特にないですが、イメージをつけるために、
ここでは入力しておきます。
入力方法は、「タイトル」を入力した時と同じです。
ここまでで、データをひとまず入力することが出来ました。


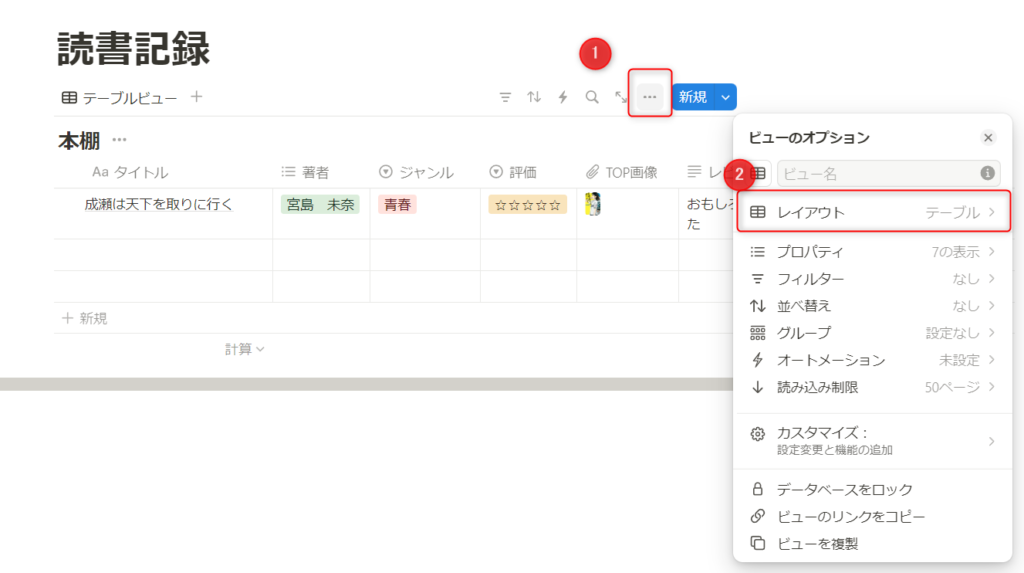
この状態で利用していくことは可能なのですが、レイアウトを本棚っぽくしていきます。
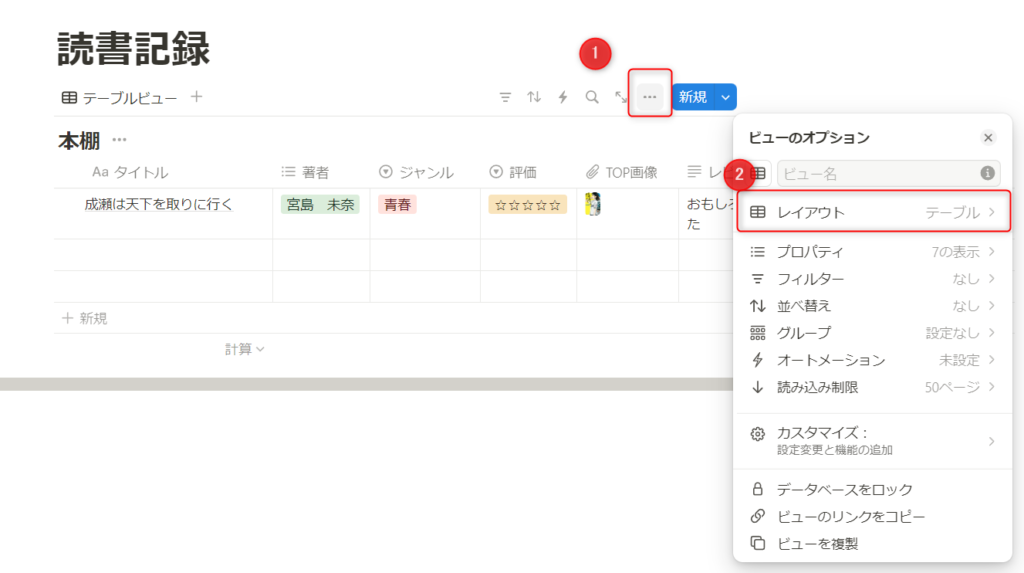
①「…」をクリック
②「レイアウト」をクリック


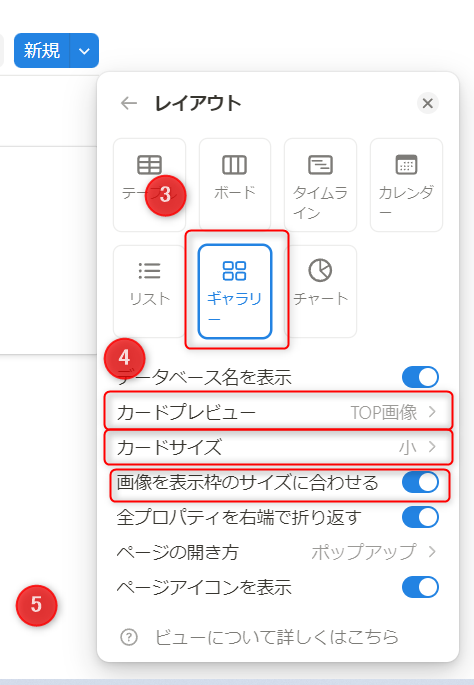
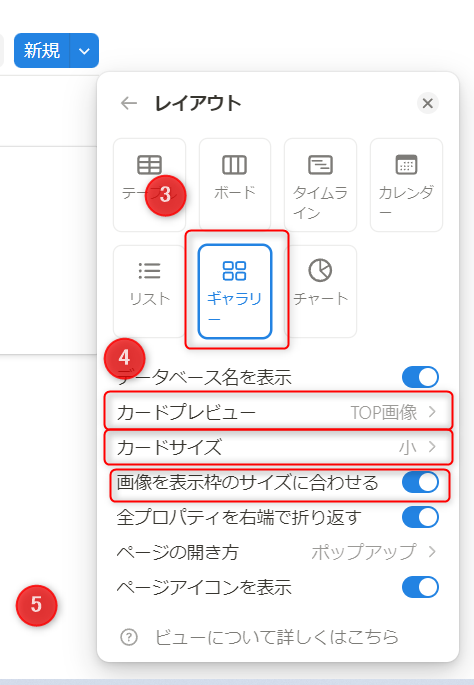
③「ギャラリー」をクリック
④「カードプレビュー」を「TOP画像」に変更
「カードサイズ」を「小」に変更 ※ここはお好み
「画像を表示枠のサイズに合わせる」をオン
⑤枠外をクリック


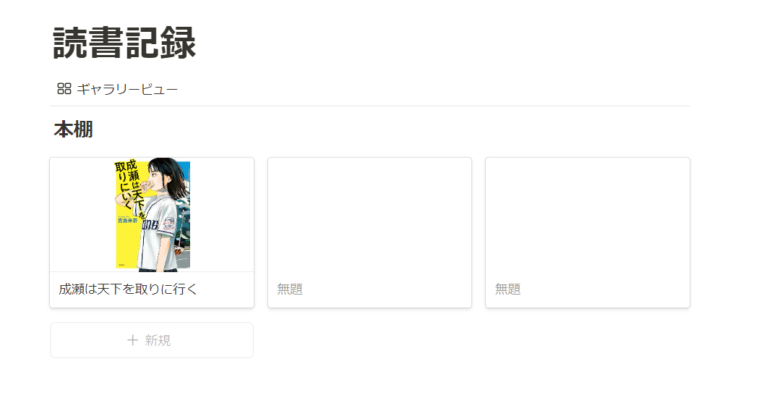
それっぽい感じにはなりましたが、設定した各種プロパティの値が画面上に表示されていません。
こちらを設定していきます。


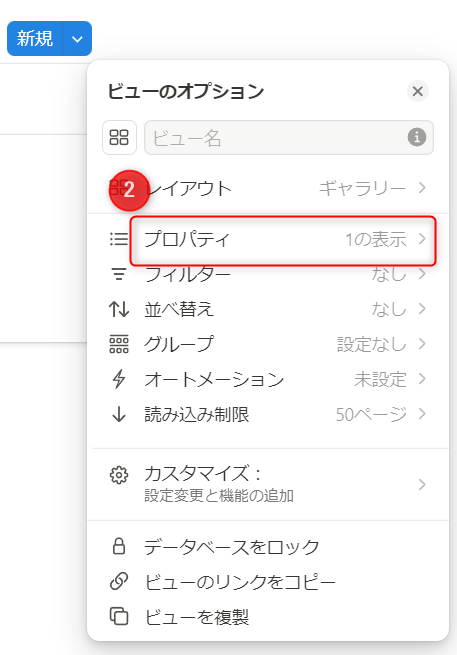
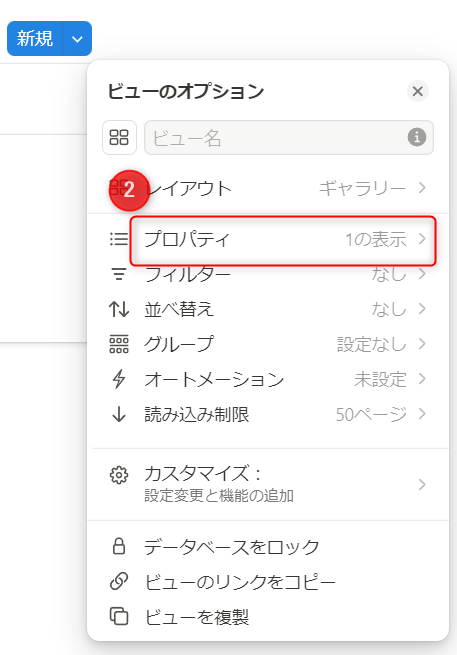
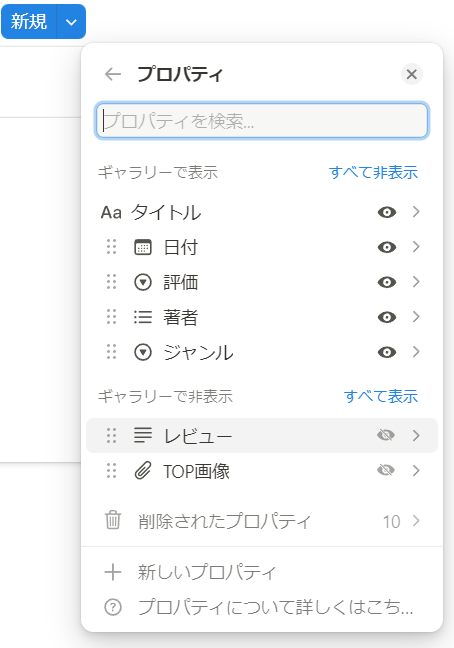
①「…」をクリック
②「プロパティ」をクリック




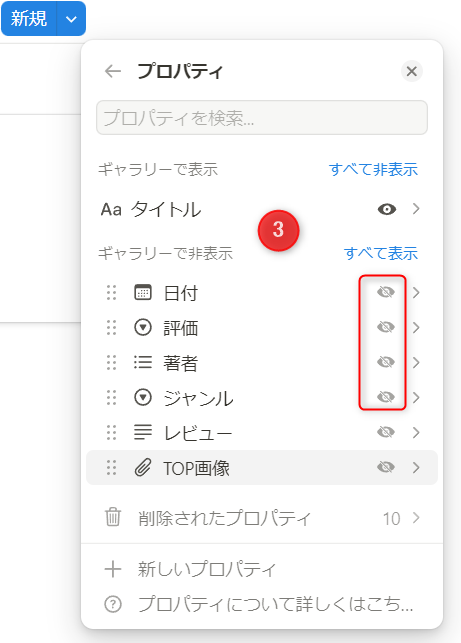
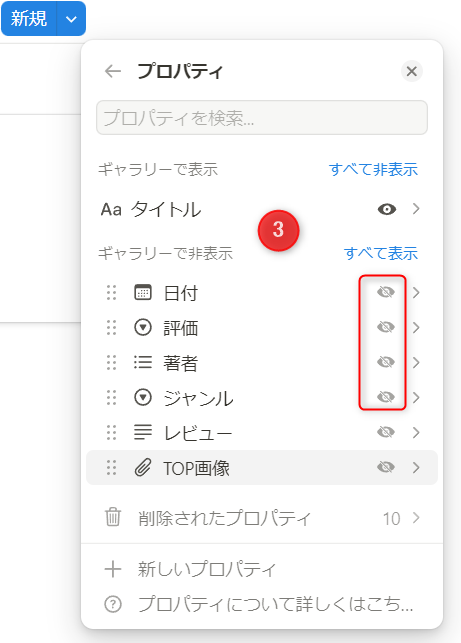
③目玉?みたいなアイコンをクリック。
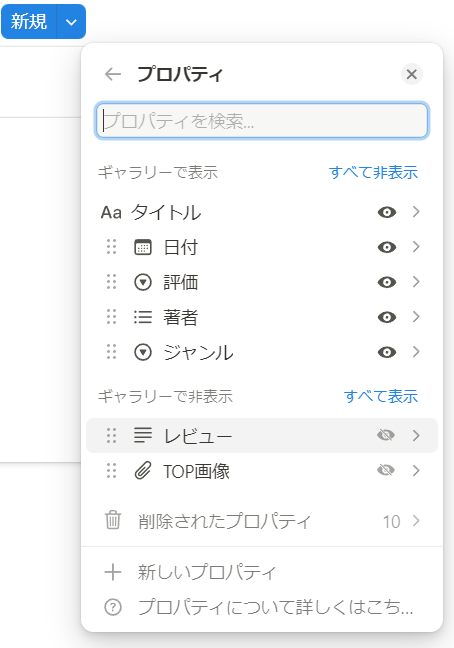
④非表示から、表示に切り替わる




⑤表示順を並べ替えます。
ドラッグした状態で、項目をスライドさせ、お気に入りの並びに変更します。
⑥枠外をクリック


このような感じになります。
今は1つしか登録していませんが、ここがデータで埋め尽くされれば
圧巻の景色となることでしょう!


レイアウトを「ギャラリー」から変更するまえでしたら、さほど意識することはないのですが、
「ギャラリー」等に変更した際は、新規で追加入力をする際、「テンプレート」の役割が大きくなります。
こちらをカスタマイズしておくことで、入力作業が効率よく行えるようになります。
試しに、テンプレートを設定していないとどのような状態なのかをまずはみていきましょう
「 「+」新規」をクリック


パッと見は特に問題ないようにみえますが、プロパティの並びが少しおかしいですよね。
作り方次第では、こちらの並びを正しくした状態で作ることも可能なのでしょうが、
あれやこれやと、色々操作しながら作っていくので、最初から完成形に到達するのは
難しいのではないかと思っています。


そこで、自分好みのレイアウトを作成して、それをデフォルト表示にすることで、
毎回そのレイアウトで入力することが可能となります。
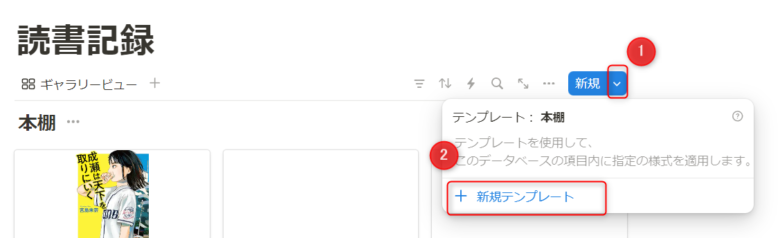
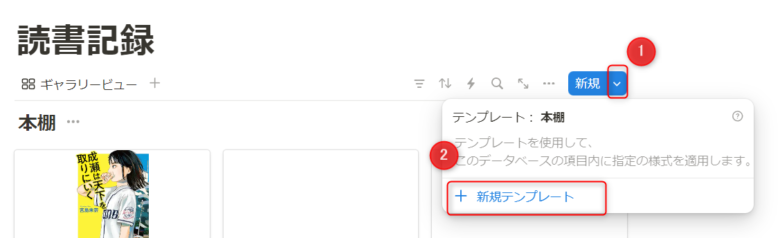
①新規の横の下向きやじるしをクリック
②「新規テンプレート」をクリック


③お好みで並び替えます(ドラッグしたままスライドさせる)
④枠外をクリックします。


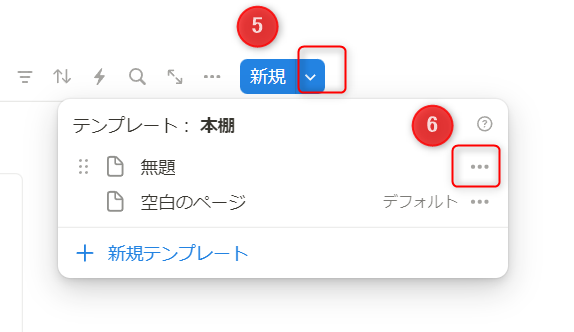
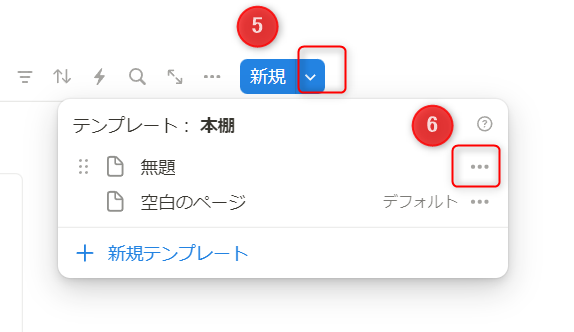
⑤下向き矢印アイコンをクリック
⑥作成したテンプレートの横の「…」をクリック
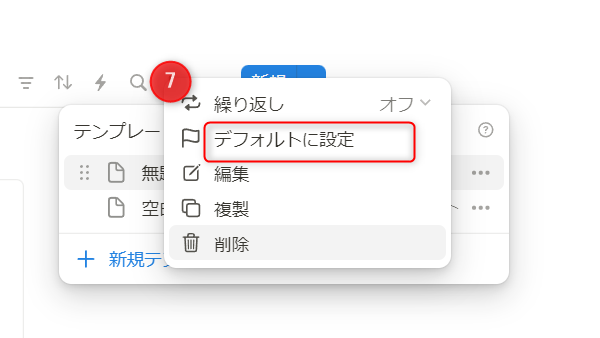
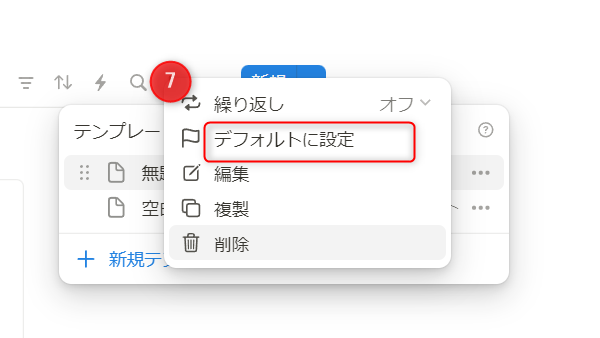
⑦「デフォルトに設定」をクリック




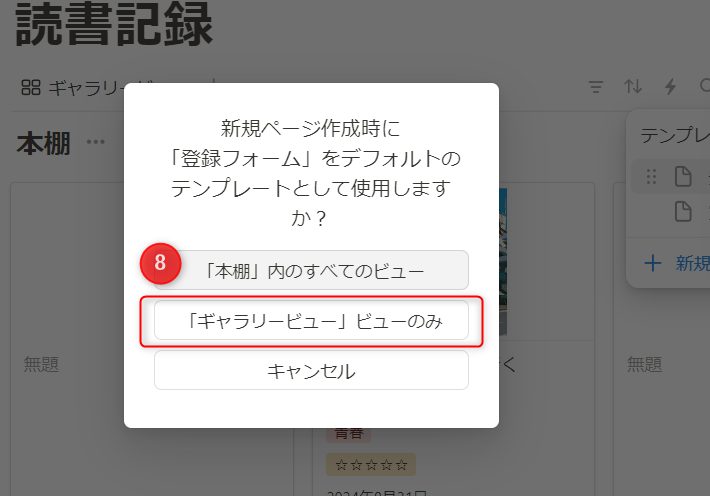
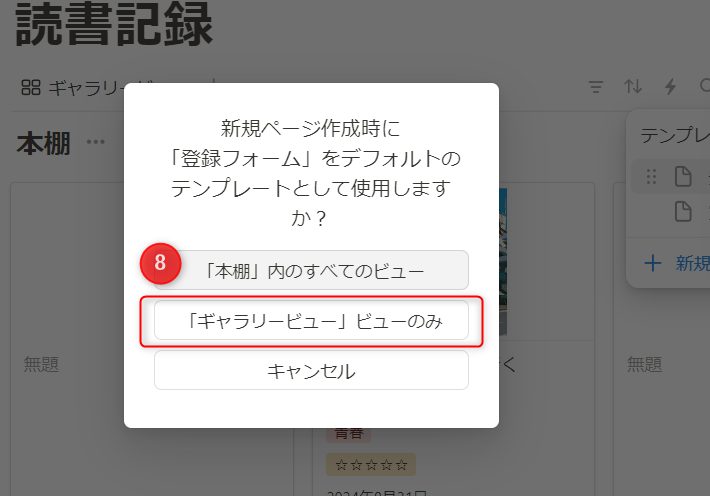
⑧「「ギャリービュー」ビューのみ」をクリック
⑨作成したテンプレートがデフォルトになったのを確認し、枠外をクリック




STEP11で、テンプレートの作成は完了しました。
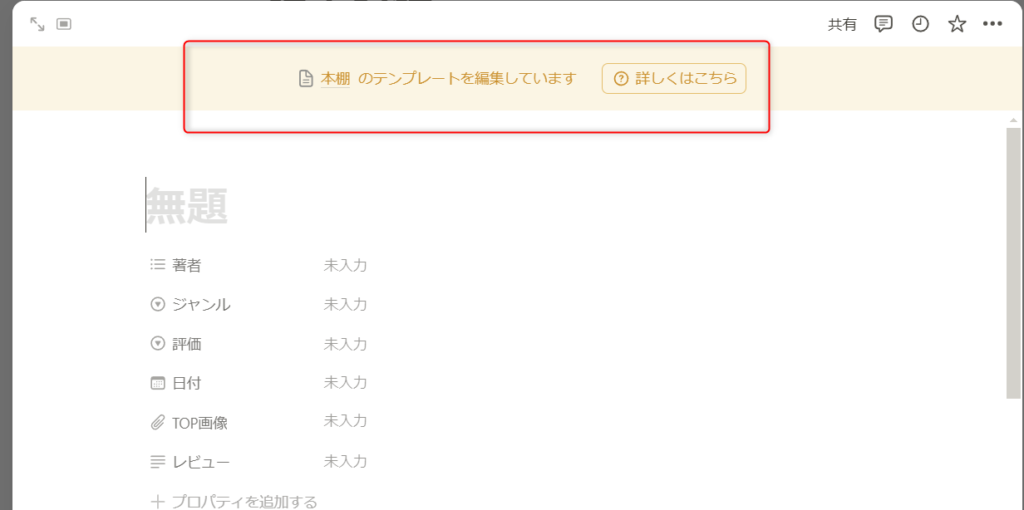
ただ、作成したテンプレートに編集を加えたくなるケースがあると思います。
テンプレートの編集は誤った手順で行うと、元通りにならなくなる恐れもあるので、
注意して実行することが必用です。
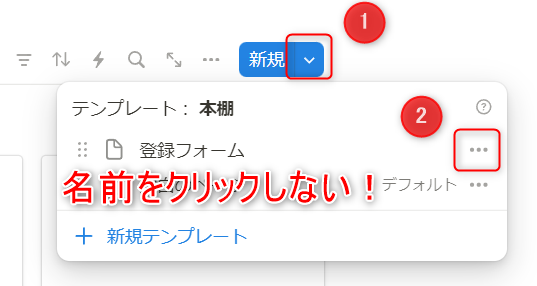
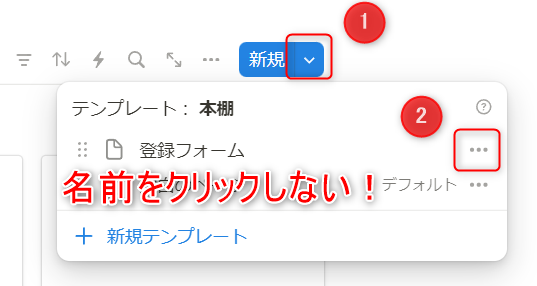
①下向き矢印アイコンをクリック
②「…」をクリック
ここが重要です。テンプレートの名前をクリックしてはいけません。
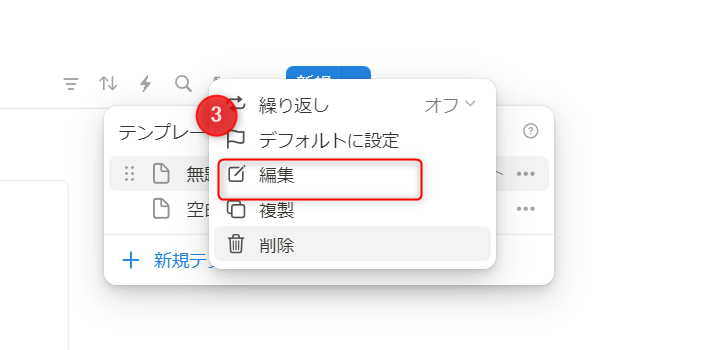
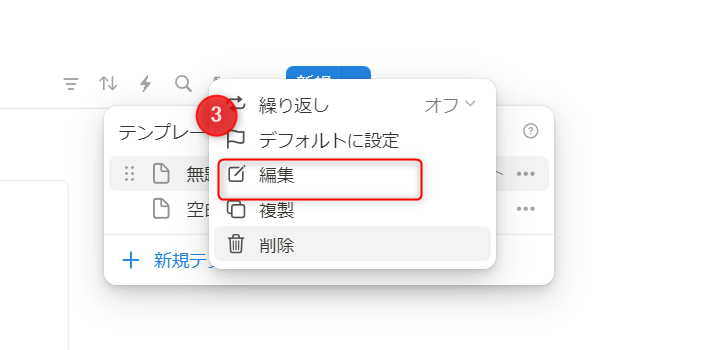
③「編集」をクリック




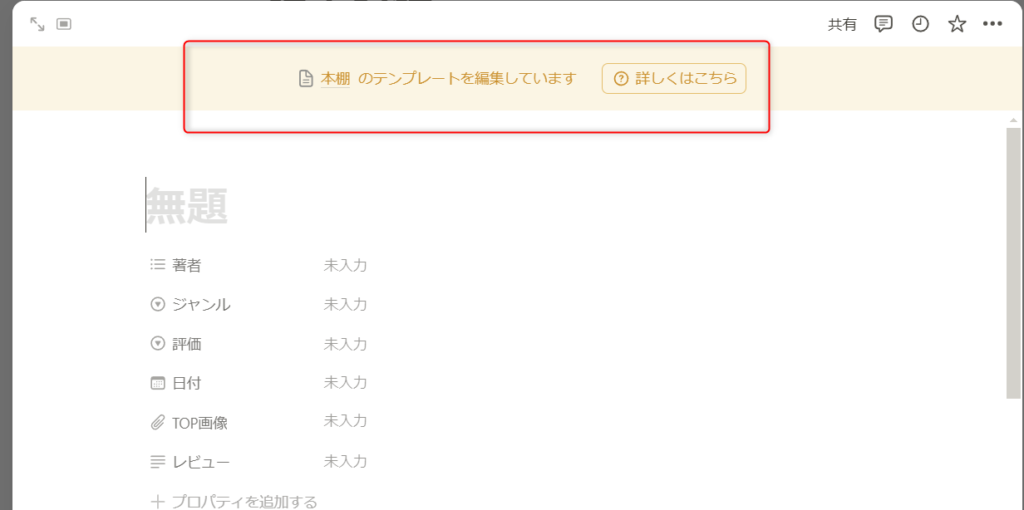
このような黄色のオビが表示されて入れば編集して頂いて問題ありません。


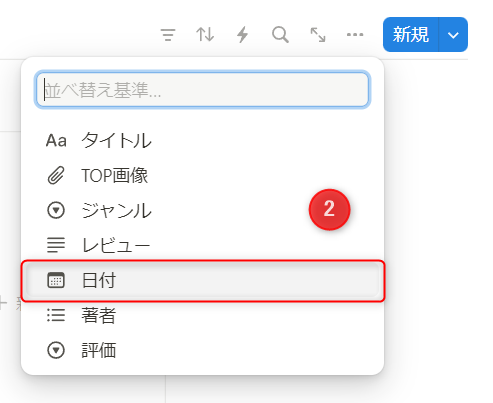
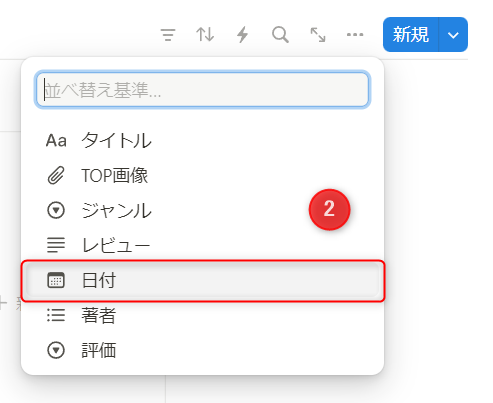
この設定もお好みではありますが、ご紹介します。
新規で追加した項目が、一番左に来るようにします。
①上下の矢印アイコンをクリック
②「日付」をクリック




③「降順」を選択
④枠外をクリック


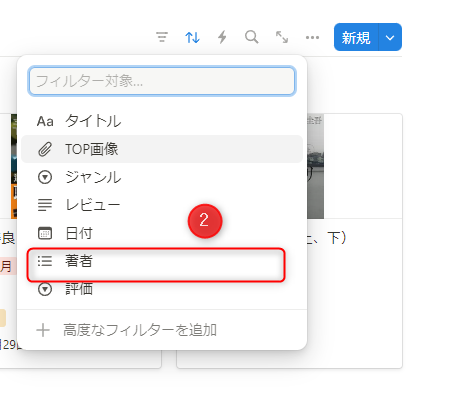
登録しているデータベースから、著者やジャンル、評価等でデータ抽出も可能です。
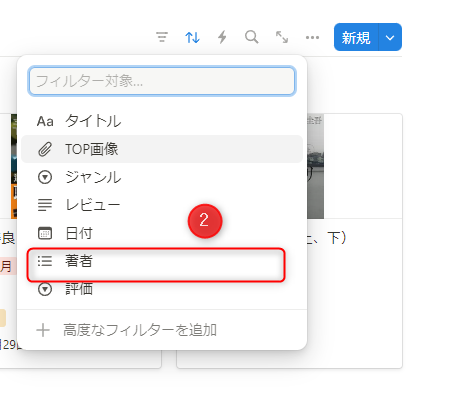
①フィルターボタンをクリック
②フィルターをかけたい項目をクリック




③枠外をクリック
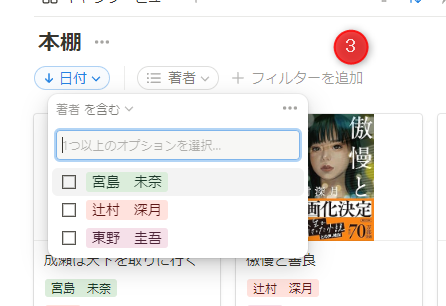
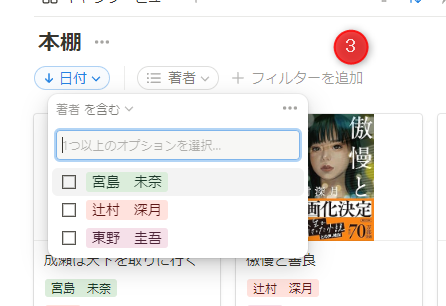
④「フィルターを追加」をクリック
⑤以下繰り返し




私は、「著者」、「ジャンル」、「評価」でフィルターをかけれるようにしました。


フィルターの設定も簡単で、表示したい項目にチェックをつけると、
該当の項目のみ表示されます。


ここまでお疲れ様でした!
初期設定までが大変に思われるかもしれませんが、一度設定してしまえば、
後はデータを入力していくだけです。
たくさん触ってみましょう!
おわりに
Notionの存在は以前から知ってはいたものの、自分が使うことはないだろう、と思っていました。
何故なら私には、大好きなExcelがあるから(笑)
ですが、ひとたび使ってみると、豊富なカスタマイズ性に驚かされました!
最低限の基礎的な知識はいるものの、難しい技術は特に不要ですし、アイデア次第で
色んな便利なものが作れるんじゃないか、ということに今はワクワクしています。
日常生活で使える便利なページを引き続き作って、皆様と情報共有出来たら、と思っております。
ここまでお読みいただき、ありがとうございました!