Excelは、仕事で数字を扱うためのツールとして広く知られていますが、実はそれだけではありません。
この多機能ツールを使って、あなたの創造性を開花させることができるのです。
そう、今回はExcelを使った「塗り絵」に焦点を当てます。
ただの塗り絵と思うなかれ、Excelのセルをキャンバスに変え、色と形であなた自身のアートワークを生み出すのです。
この記事では、私が作成した塗り絵キャンパスの概要と、それを使ってどのように楽しくクリエイティブな時間を過ごせるかをご紹介します。
Excelの基本操作から少し外れたこの使い方が、あなたやご家族での新たな趣味になるかもしれません。
それでは、一緒にExcelの新しい世界へと足を踏み入れてみましょう。
Excel塗り絵で、あなたもアーティストに変身です!
 ぽこる
ぽこる絵心なんて必要ないです! 楽しむ気持ちが大切です!
Excel塗り絵の専用キャンパスのダウンロード
Excel塗り絵は、Excelのセルに色を塗りつぶして、図柄を完成させていきます。
少し手を加えた塗り絵用のキャンパスを作ってみましたので、
興味のある方はダウンロードしてみてください。
以降の記事は、こちらのキャンパスをベースにして、記事を書いていきます。
このキャンパスを使わないと塗り絵が出来ない、というわけでは当然ございませんので、
自分で作ってみるのも全然問題ありません!
また、ご要望や不具合等ありましたら、可能な限り対応していきたいと思いますので、
ホームページ トップの「お問い合わせ」より、ご連絡お願いします。
Excel塗り絵をする上での事前準備
事前準備として必要な物は下記の二つです。
- 塗り絵をするキャンパス
- 塗り絵用の見本画像
塗り絵用のキャンパスについては、私が作成したものを利用していきます。
使い方などについては、この後の記事で解説します。
塗り絵用の見本画像は、まぁそのままですが、何か見本が無いと
作成しづらいと思うので、何かお好みの画像を用意するほうがいいかと思います。
PDFなどではなく、画像というところがミソです。
あまり複雑な画像は作成していて心が折れるので、最初は単純な画像をベースに
作成していくのがいいかと思います。
Excel塗り絵の専用キャンパスの概要
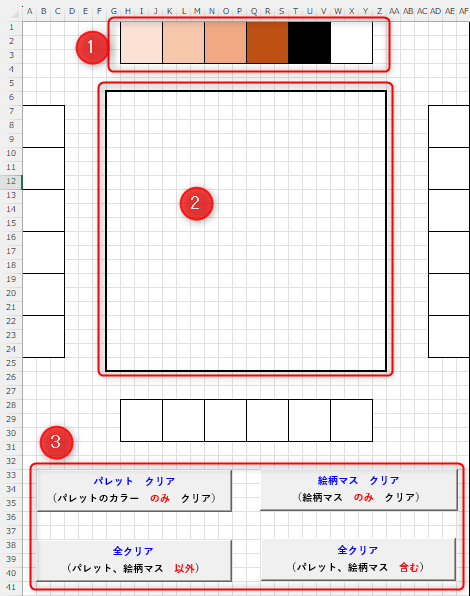
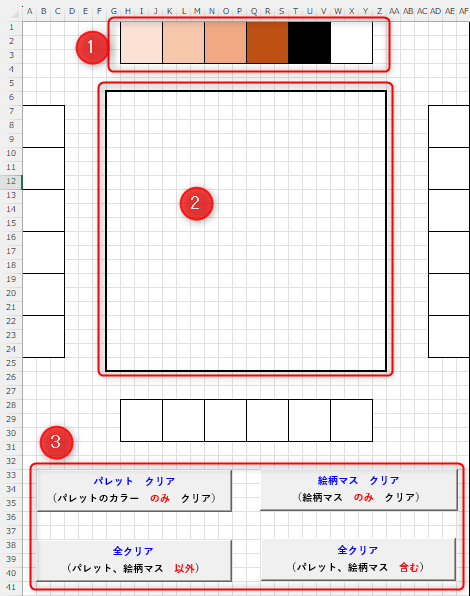
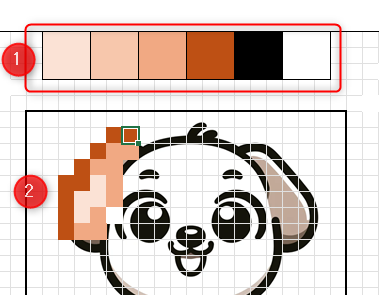
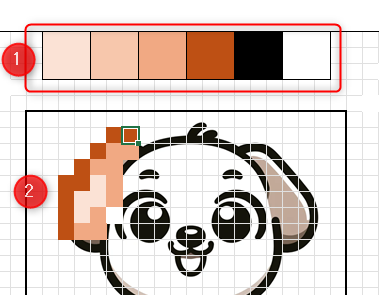
まず、専用キャンパスの各種役割について説明します。
①カラーパレット → ご自身で塗り絵に使う色を決めて、塗りつぶしておきます。
四方のマス目はどこを使っても構いません。
こちらをクリックすると、その色での塗りつぶしが可能となります。
②絵柄マス → こちらに絵柄を塗りつぶしていきます。
③クリアボタン → 用途に合わせて、カラークリアのために使います。


Excel塗り絵の方法
上記キャンパスに塗り絵用の画像を挿入して、それに上書きしていくような形で塗り絵をしていきます。
画像挿入のテクニックは用途が多彩で、興味のある方はこちらの記事も是非、チェックお願いします!


塗り絵キャンパスをダウンロードし、ファイルを開いて、さぁ始めましょう!


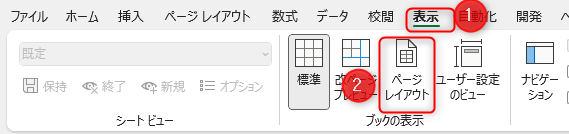
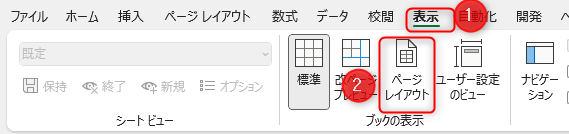
①「表示」をクリック
②「ページレイアウト」をクリック


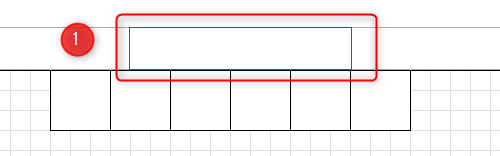
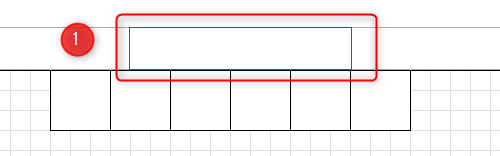
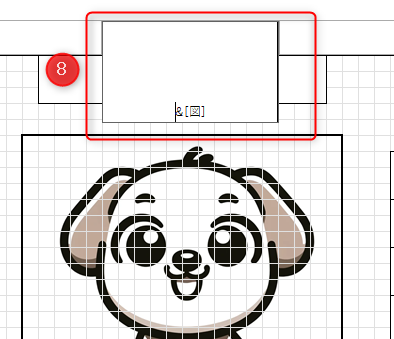
①少し分かりにくいかもしれないです。画面上部の辺りをクリックすると、
長方形のマスが浮かびあがります。中央のマスをクリックします。


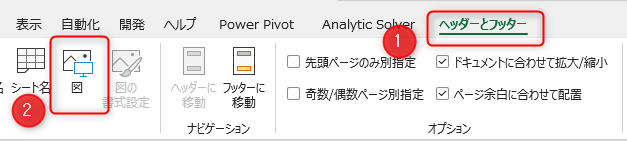
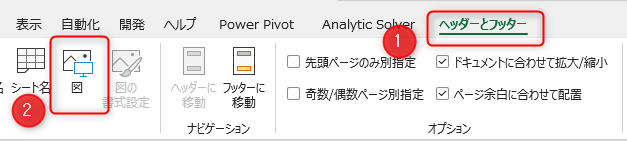
①「ヘッダーとフッター」をクリック
②「図」をクリック


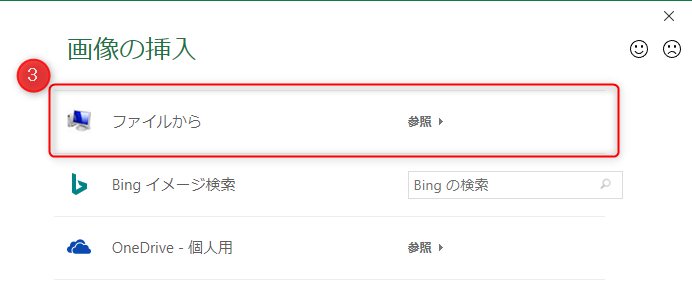
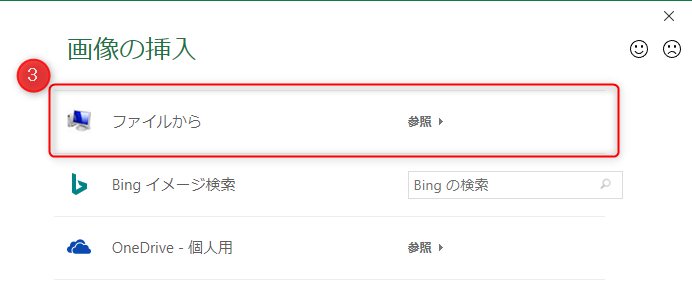
③「ファイルから」をクリック


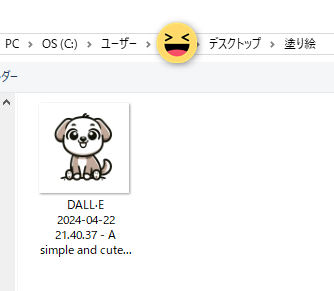
④塗り絵の元画像となるファイルを選択し、ファイルをダブルクリック


⑤上記のように表示されるので、この部分以外のどこか任意のセルをクリック


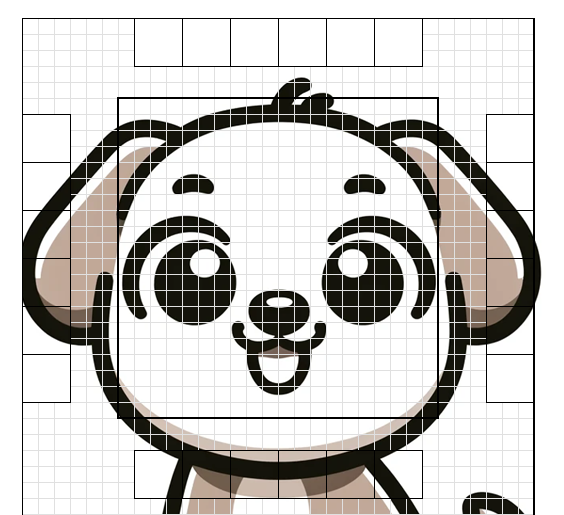
画像が挿入されました!


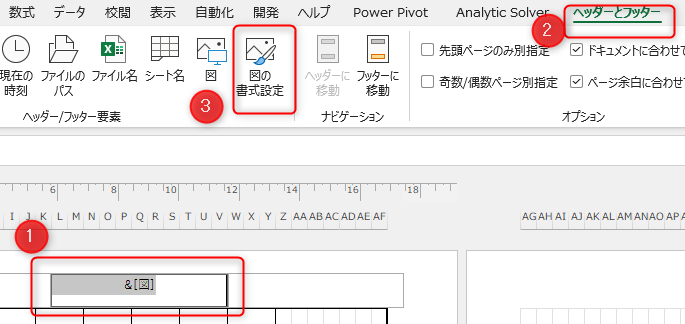
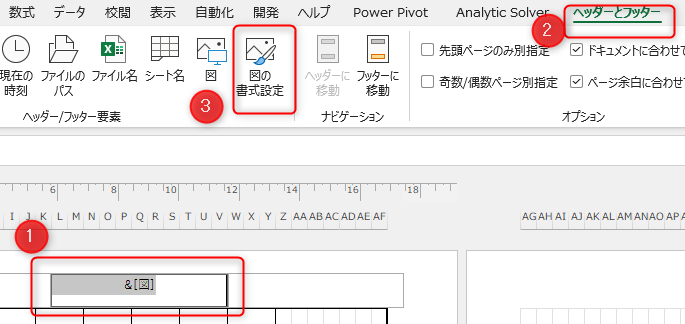
① ヘッダー部分をクリック
②「ヘッダーとフッター」をクリック
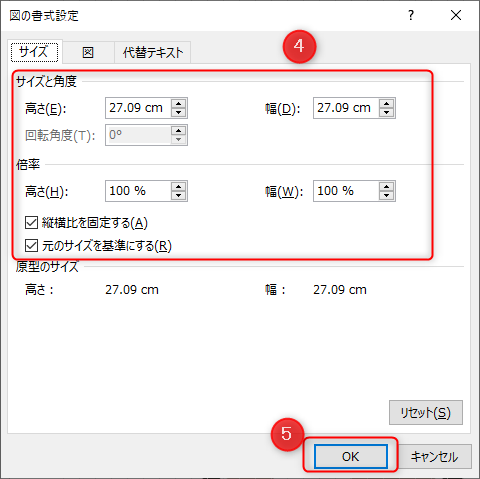
③「図の書式設定」をクリック


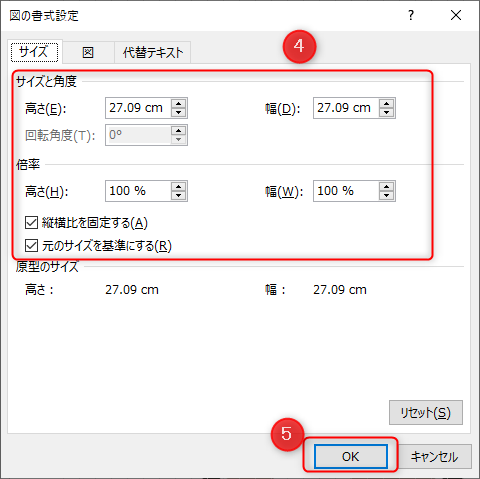
④高さや幅を調整する
⑤「OK」をクリック
⑥ 画像の調節が出来るまで ④~⑤ を繰り返す


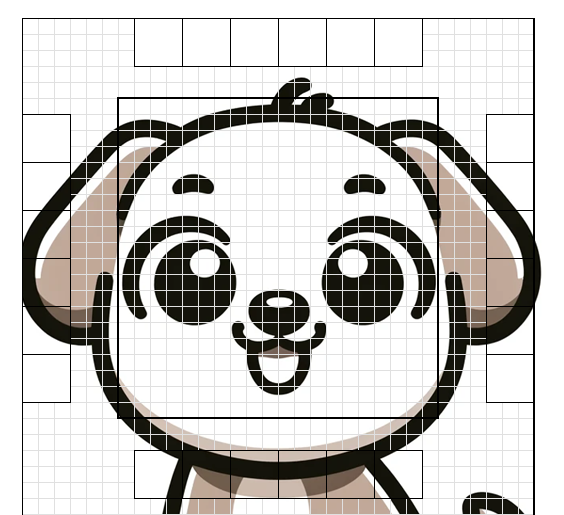
⑦ こちらの例ですと、画像の大きさはちょうどよさそうですが、高さがあっていませんね。


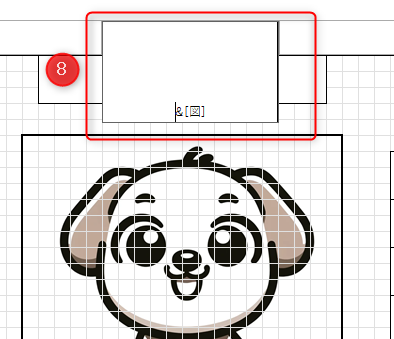
⑧ Enter キー を押して 改行していく。任意のセルをクリックし、
画像のおさまりを確認する




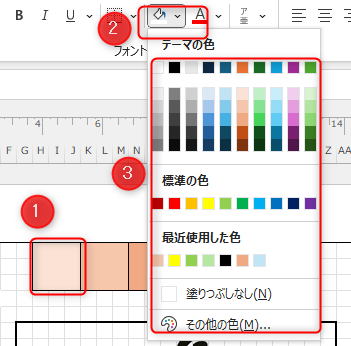
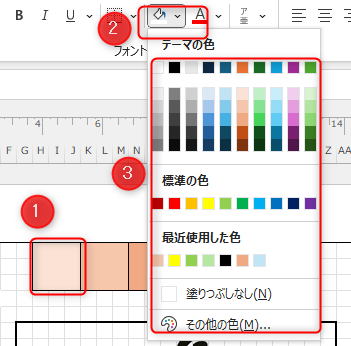
①パレットのセルをクリック
②塗りつぶしの色 をクリック
③塗り絵で利用する色を選んで、該当の色をクリック
④利用する色の数だけ①~③を繰り返す



塗りつぶししなくていい所を、塗りつぶしてしまうこともあるので、「白」もパレットに用意しておくのが便利かと思います。


①利用する色のセルをクリック
②セルをクリックすると、①で選択した色で塗りつぶされる
③色を変更する場合は、別の色をクリックして、色を変更する
④ ①~③を繰り返し、塗りつぶしていく



ポチポチ塗っていくの意外とおもしろいんですよね~
セルをまとめて選択しても、塗りつぶされる仕様にしています


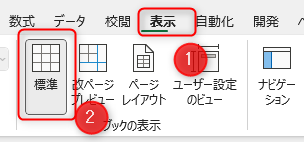
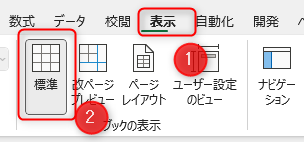
①ある程度、塗れた、と思ったら、「表示」をクリック
②「標準」をクリック


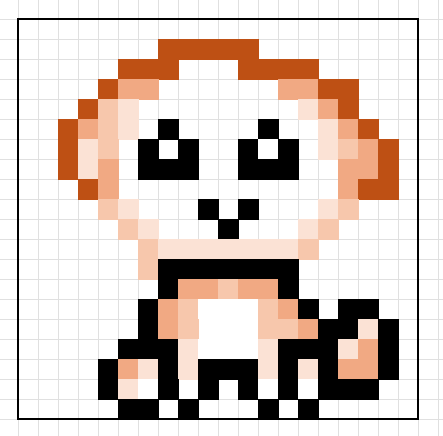
③ ??? (笑)
④塗り足りない部分や色の修正をして完成



すみません(笑) 全く絵心ありませんでした!
おわりに
いかがでしたか?
やってみると意外と難しいんですよね(笑)
挿入する画像はシンプルなものにしないと中々うまくいかないと思います。
色々な色を組み合わせていったりすると作品に厚みが出てくるのでは、と思っております。
作成した塗り絵画像は保存するなり、くり抜くなりして別の所でも活躍? させることも
できますので、色々とお試しください。
ここまでお読みいただき、ありがとうございました!
次の記事でお会いしましょう!
