旅行は誰にとっても特別な体験ですが、その記憶を時間と共に色褪せさせずに保持する方法は多くありません。
ここで紹介するExcelの3Dマップを使用すれば、訪れた場所、日時など鮮やかに記録し、
いつでもその旅を再体験することができます。
本記事では、3Dマップの基本的な説明から始め、具体的な旅行データの入力方法、3Dマップ上でのデータの視覚化方法、そしてカスタマイズの技巧に至るまで、詳細な手順について説明します。
それでは、いってみましょう!
 ぽこる
ぽこる普段Excelを操作しない方にも極力わかるように、書きました!
事前確認
Excelの3Dマップは、全てのExcelで利用できるわけではありません。
Excelのバージョンが2016以降、あるいは Microsoft 365が利用できる環境が必用です。
こちらの確認方法については、株式会社アイエルアイ総合研究所様の記事が分かりやすかったので、
そちらをご確認ください
参考:株式会社アイエルアイ総合研究所 Excelのバージョン情報の確認方法 – StiLL FAQ
作成方法
それでは作成方法について、順を追って書いていきます。
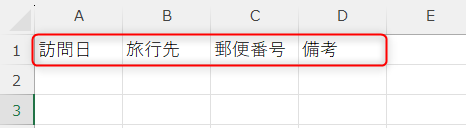
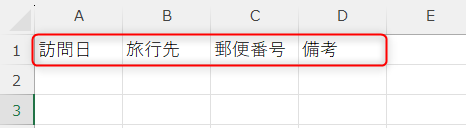
3Dマップの基礎となる表(データベース)を作成していきます。
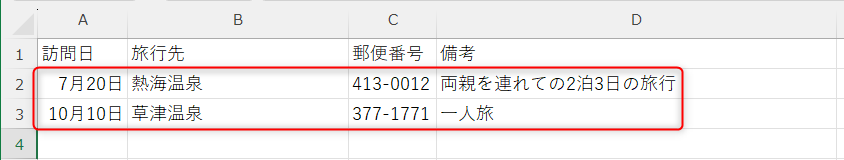
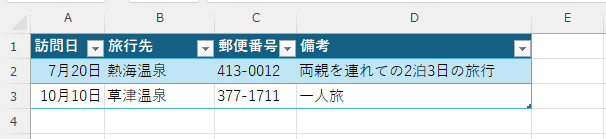
下の図を参考に、「訪問日」、「旅行先」、「郵便番号」、「備考」 と入力していきます。


郵便番号ではなく、なんとなく住所を入力したくなるのですが、これには理由があります。
3Dマップは、郵便番号以外にも、住所や、県名、緯度経度、など様々な条件で
対象の場所を表示させることが出来ます。
ただ、住所によっては正確に読み込んでもらえなかったり(マップ上に表示されない)、
緯度経度の場合は、その数値を取得するのが少し面倒だったりします。
(正確な場所を特定したい場合は、緯度経度で条件指定することになります)
郵便番号の場合、調べるのも容易であり、マップへの反応具合もいいので、
私は郵便番号を採用しています。
(厳密な場所とは少し違うポイントにはなると思いますが、そこまでの正確性を
求めなければ、郵便番号で十分だと思います。)
入力する項目の文字数が長いと、Excelのセル上から文字がはみ出して、
見た目がかっこ悪いです。
列幅を適当な長さに調整します。


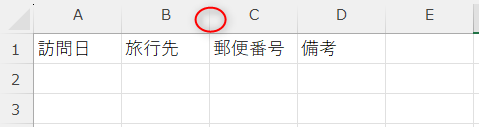
例えば「旅行先」の列幅を広げたい場合、「B」と「C」と書かれている境目の部分に
マウスを当てると、マウスポインターが 「↔」(真ん中に縦棒)に代わります。
その状態で、マウスをクリックした状態で、横に引き伸ばしていき、適当な長さで、
クリック状態を解除します。(マウスの左クリックから指を離す)


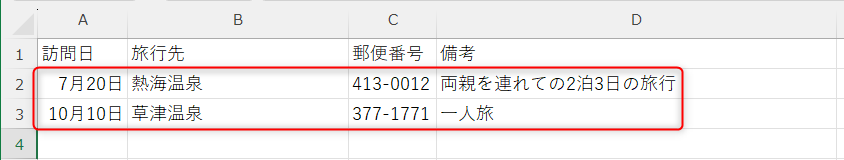
作成した列見出しの中に、入力していきます。


データの修正についても解説したいので、ここでは、
あえて草津温泉の郵便番号を間違えて入力しています。
ここが一番キモになると思います。
例えば、表をテーブルにせずに、3Dマップを作ったとしましょう。
そして、数日後、別のデータを追加で入力したとします。
その際、表をテーブル設定にしていないと、後から入力した内容が反映されません。
1回ぽっきりの場合は特に設定は不要かとは思いますが、
継続して使っていく場合には必須の設定になります。


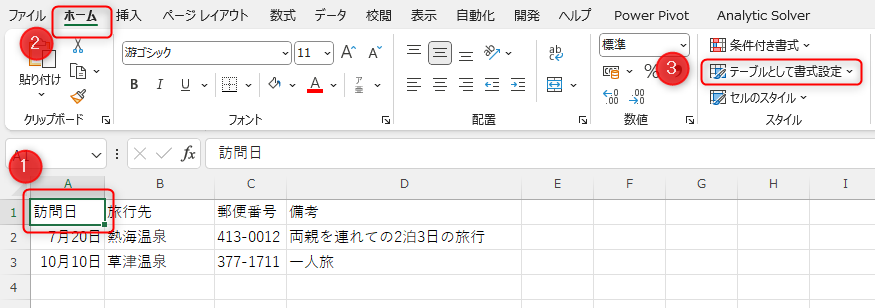
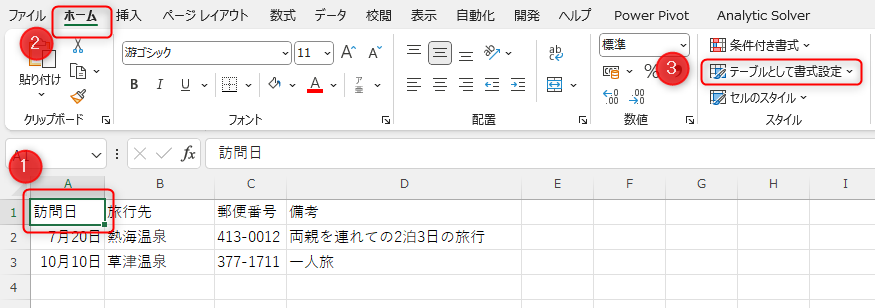
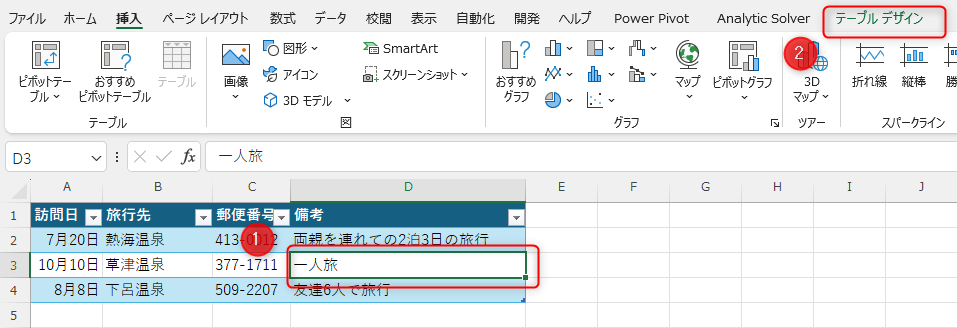
① 表の中のセルをクリック(ここでは 訪問日 と入力してあるセルをクリック)
②「ホーム」をクリック
③「テーブルとして書式設定」をクリック


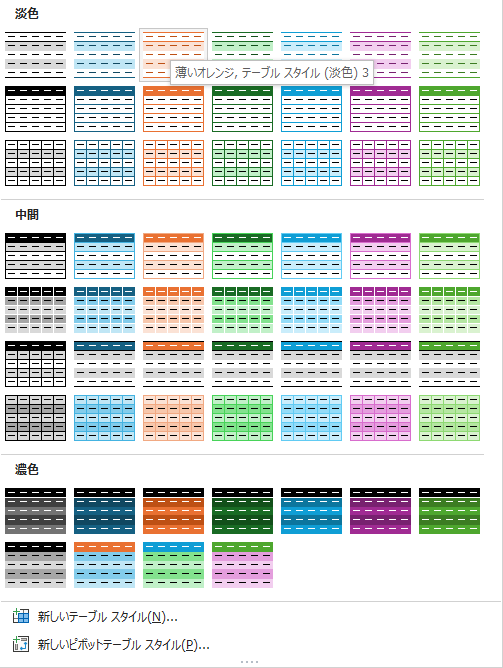
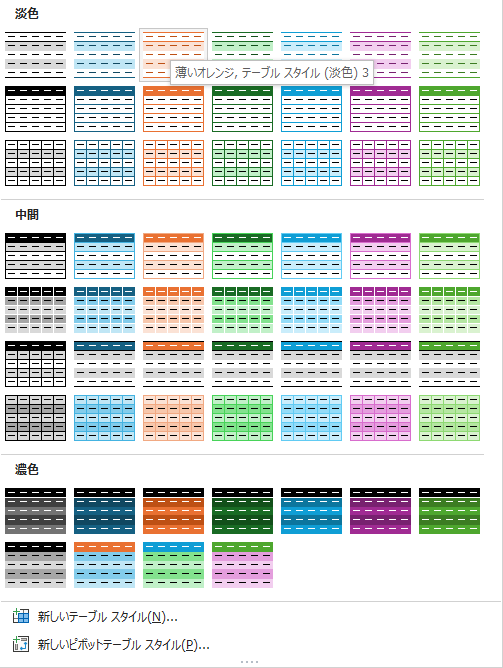
④お好みのデザインを選択


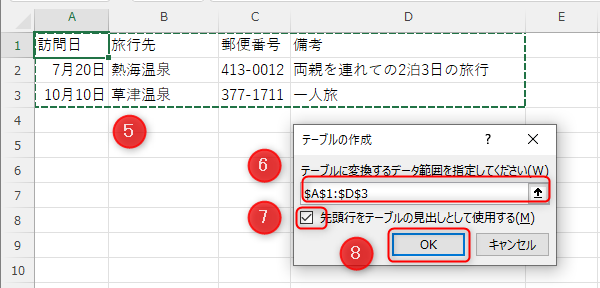
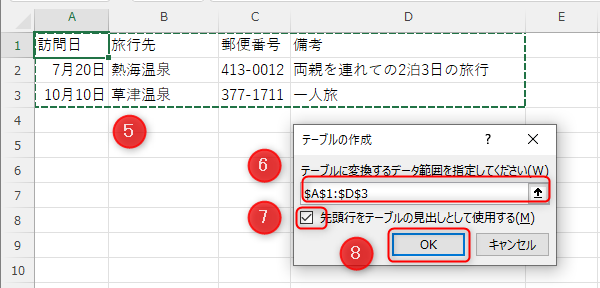
⑤表が緑色の点線で囲まれる
⑥範囲が正しいか確認
⑦チェックが入っていることを確認
⑧「OK」をクリック


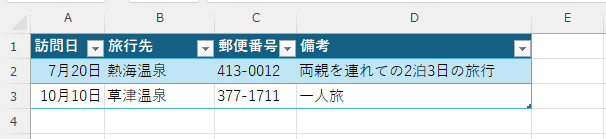
⑨テーブルの完成です
ここまでで、下準備は終わりました。
作成したデータを読み込ませていきます。


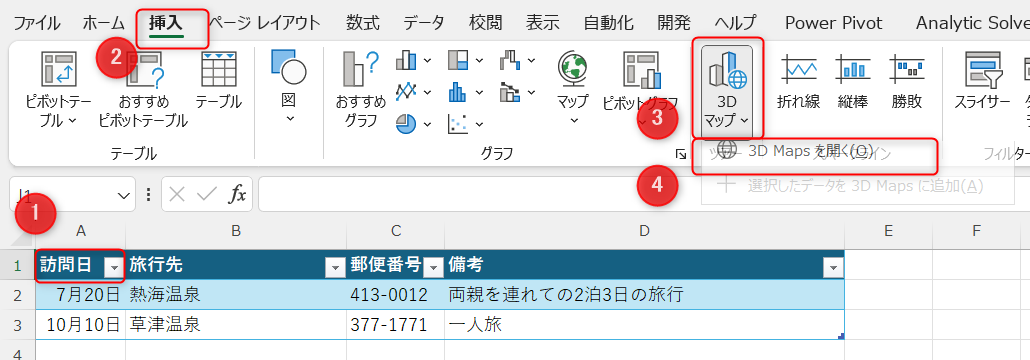
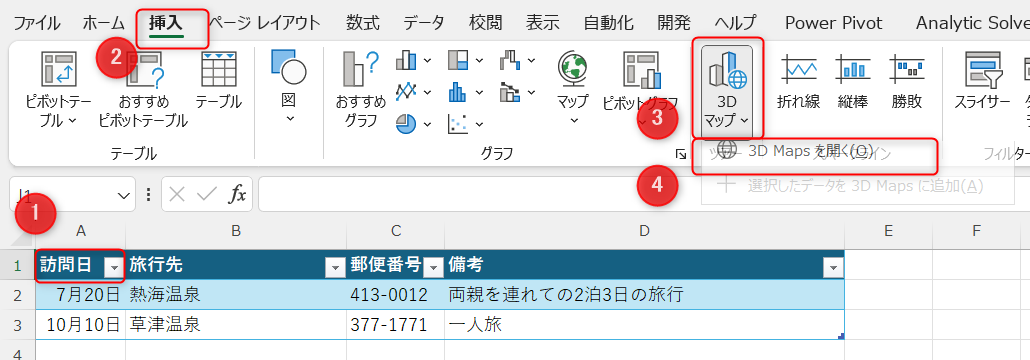
① 表内(テーブル内)のセルをクリック
②「挿入」をクリック
③「3Dマップ」をクリック
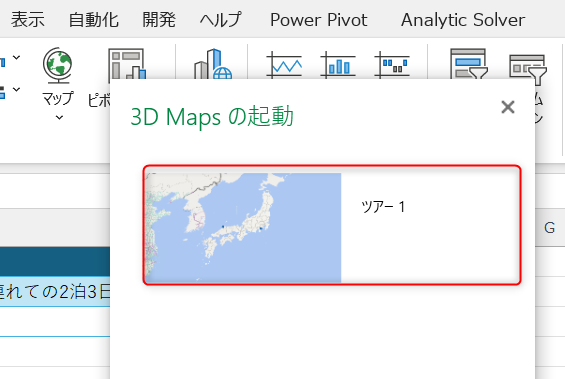
④「3DMapsを開く」をクリック


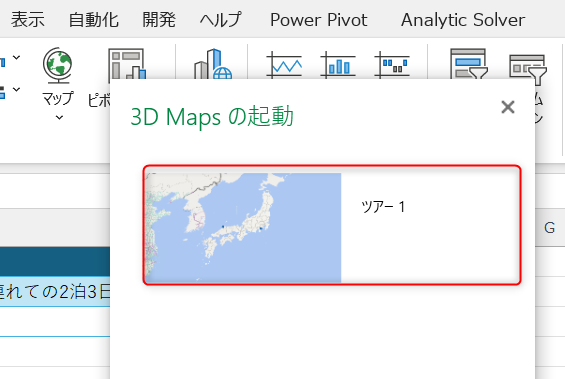
⑤「ツアー1」 をクリック


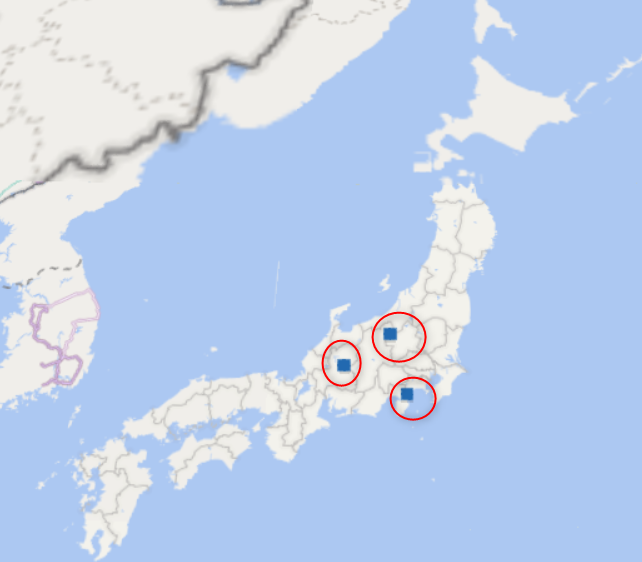
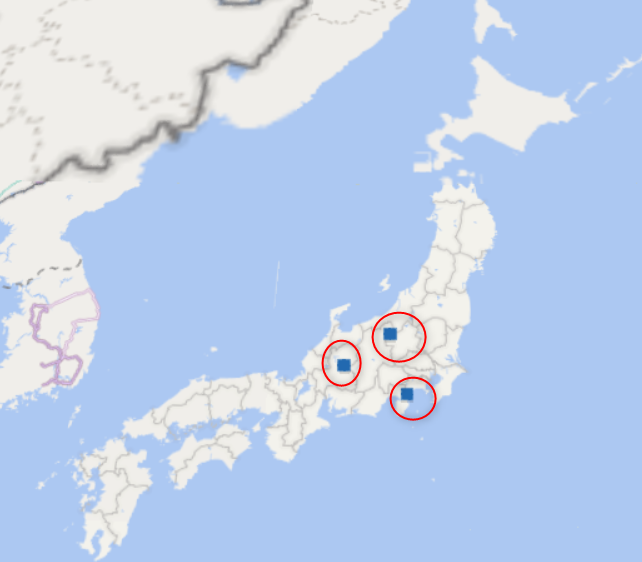
何やら日本地図が出てきました。
ご自身が入力された郵便番号の所に、このように青の ■ が表示されていたら成功です。
私は敢えて、草津温泉の住所を間違えて入力(存在しない郵便番号で入力)しているので、
地図上には、熱海温泉の場所しか表示されていません。
データーが反映されていない時は、元データに誤りがある可能性が高いです。
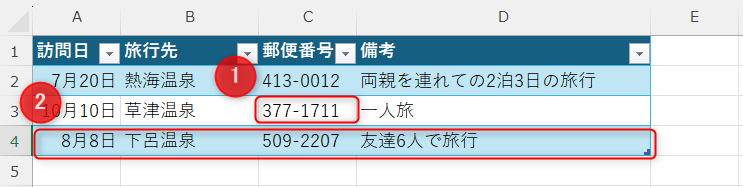
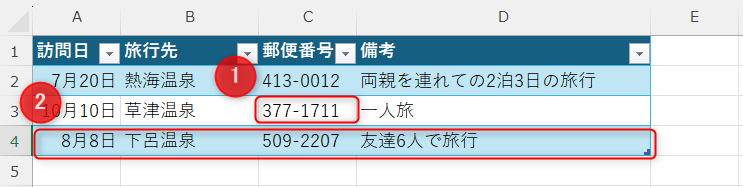
草津温泉の郵便番号を修正するのと、新たに下呂温泉の情報も追加登録していきます。
(3Dマップは閉じずにそのまま開いておきます)


①郵便番号を修正する( 377-1771 → 377-1711)
②新規のデータを入力する


③3Dマップに戻り、「データの更新」をクリック


④草津温泉、下呂温泉のデータも表示されました
このままでもいいのですが、少し味気ないので、編集を加えてみます。


①表示されている■(どこの■でもいい)にマウスのポインターを合わせる
②歯車アイコンをクリック


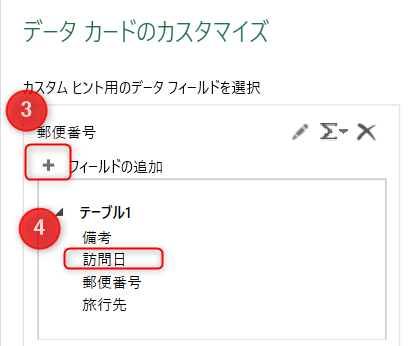
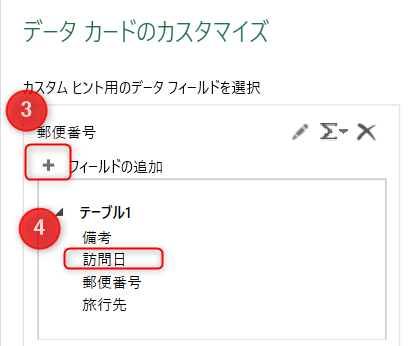
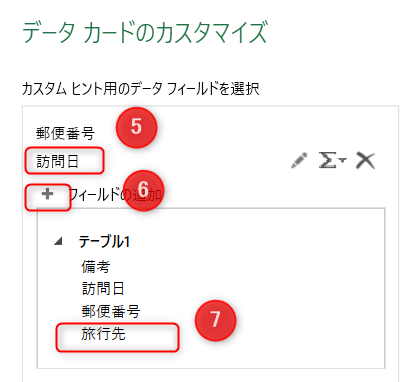
③ + アイコンをクリック
④ 「訪問日」をクリック


⑤訪問日が追加されたのを確認する
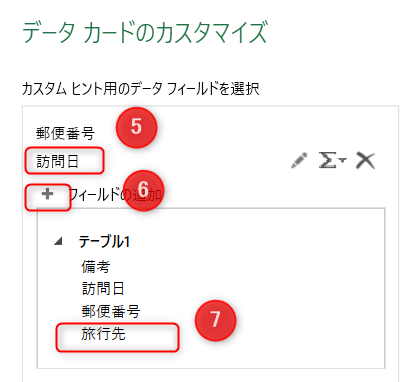
⑥ + アイコンをクリック
⑦「旅行先」をクリック


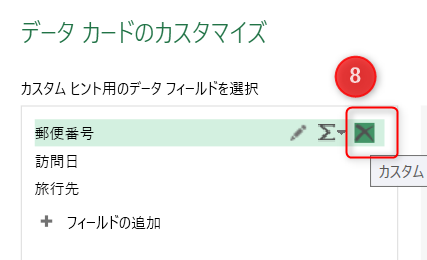
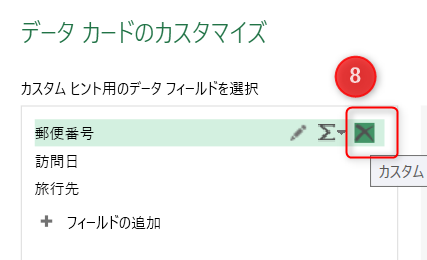
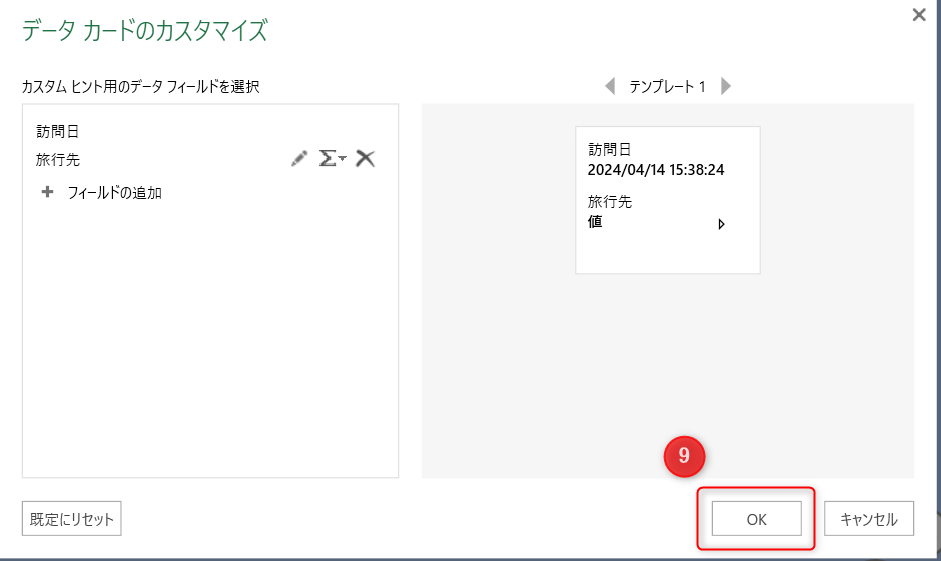
⑧「郵便番号」にマウスポインターをあて、右側の × アイコンをクリック


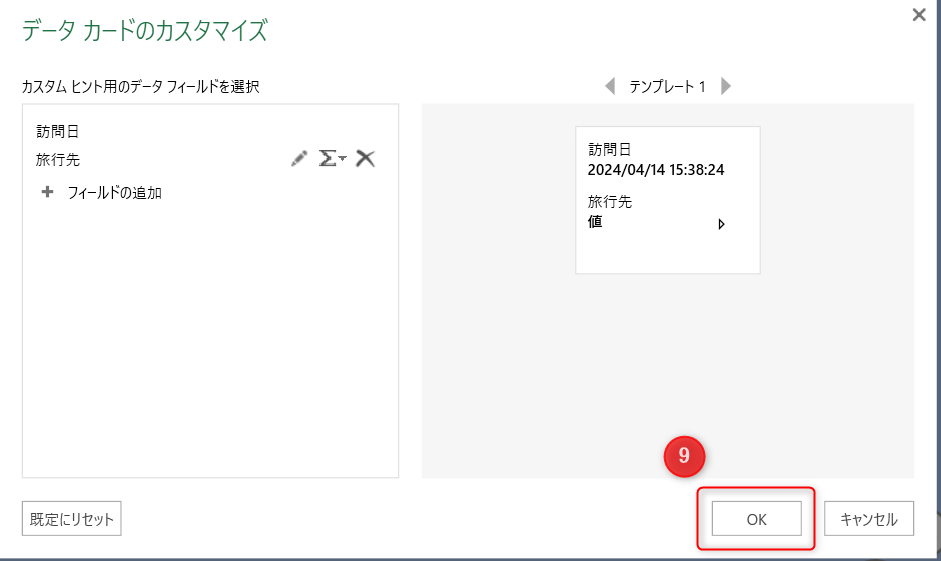
⑨ 「郵便番号」が削除されたのを確認し、「OK」をクリック


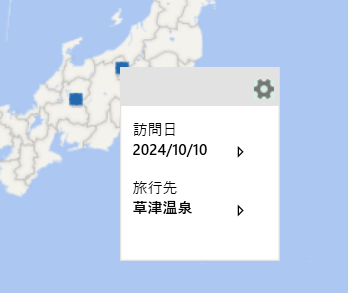
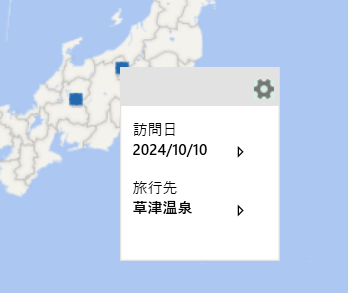
⑩訪問日と旅行先が表示されるようになりました。
続いては旅行先に、画像を挿入していきます。


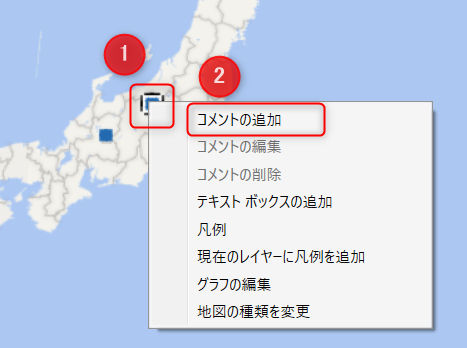
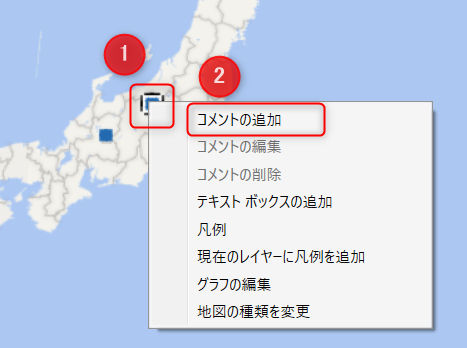
① ■のアイコン上で右クリック
② 「コメントの追加」をクリック


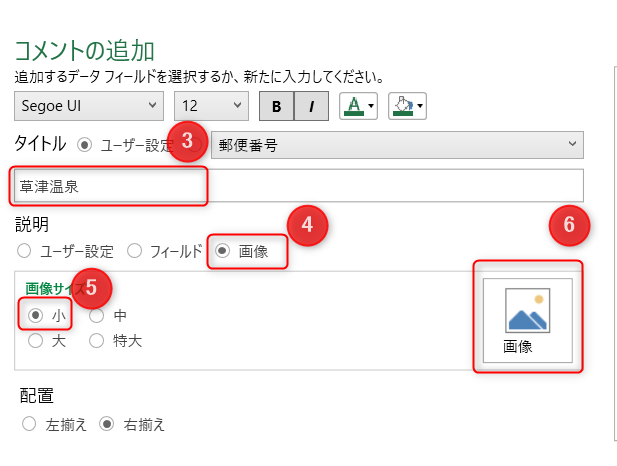
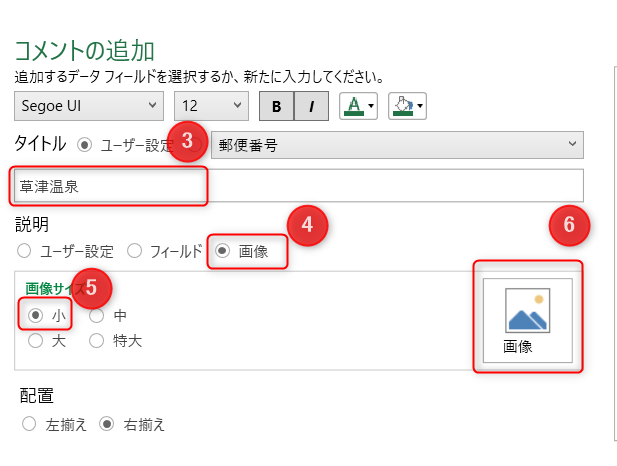
③ タイトル を入力
④ 「画像」にチェック
⑤ 「小」にチェック
⑥ 「画像」をクリック
⑦ PC内に保存してある画像探して、クリック


⑧画像が挿入されました
⑨残りも同じ手順で画像を挿入して、完成です


3Dマップ上にデータが反映されない時に確認するべきこと
私もこの記事を作成するにあたり、3Dマップを色々と検証してきました。
正直100%表示させることが出来るか、と言われるとそれはお約束できませんが、
確認方法をまとめてみました。
これから記載することは、郵便番号をキーに、メイン場所に指定している、という
前提で書いていきます。
①入力内容に誤りが無いかを確認する
一番基本的な部分です。
タイプミスが無いか、を疑ってください。
郵便番号は、日本郵便様のサイトで最終確認するのが間違い無いかと思っています。
②3Dマップ上で、「場所」が郵便番号と紐づいているかを確認する
こちらは、作成方法の所では敢えて記載しませんでした。
作成方法に沿って、正しく作成すれば、恐らく大丈夫かとは思いますが、
こちらも確認してみてください。


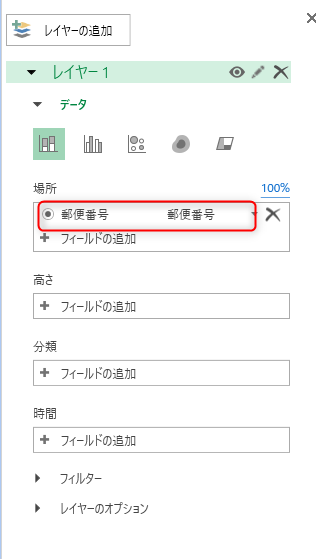
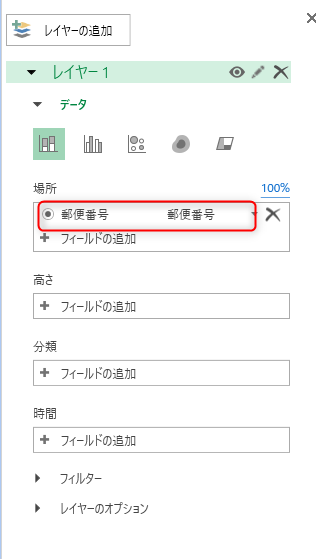
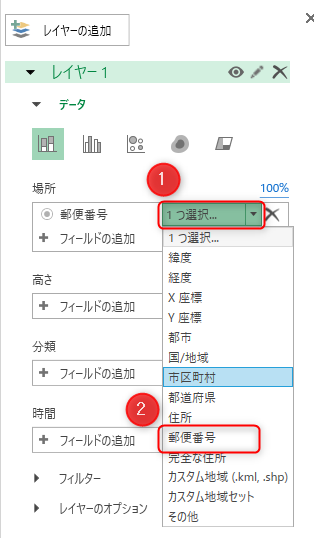
3Dマップを開き、右側に表示されている、レイヤーウインドウを確認してみます。
場所を示すフィールドに、「郵便番号」が表示されていることを確認します。


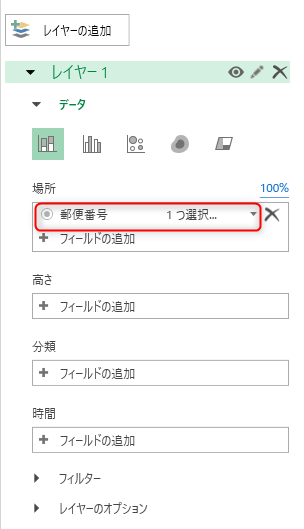
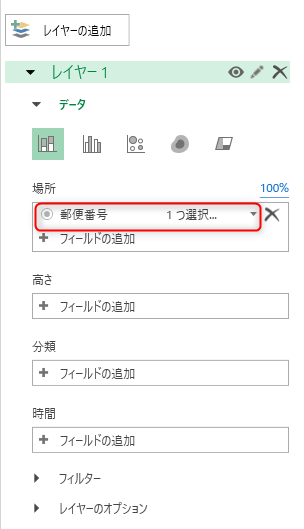
例えば、上記の画像では、郵便番号が選択されておりません。


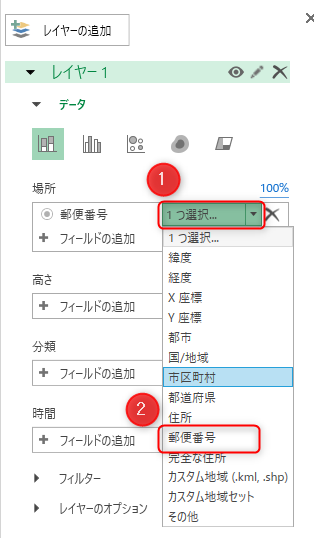
①対処のスペースをクリック
②「郵便番号」を選択してクリック
そもそもレイヤーウインドウが表示されていないケースもあるかもしれません。


画面上部の、「レイヤーウインドウ」をクリックすると、右側に表示されます。
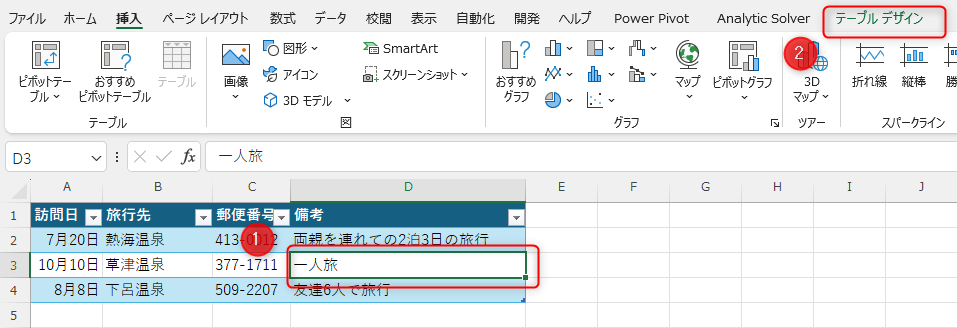
③ベースとなる表がテーブルになっているかを確認する
表がテーブルになっていないと、データを追加し、「データ更新」をクリックしても
データは反映されません。


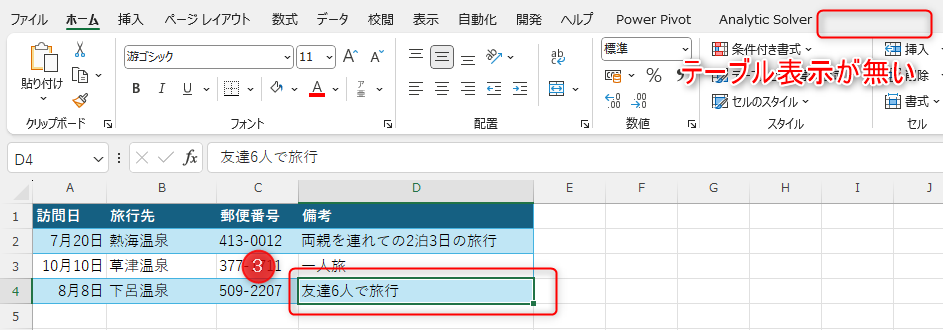
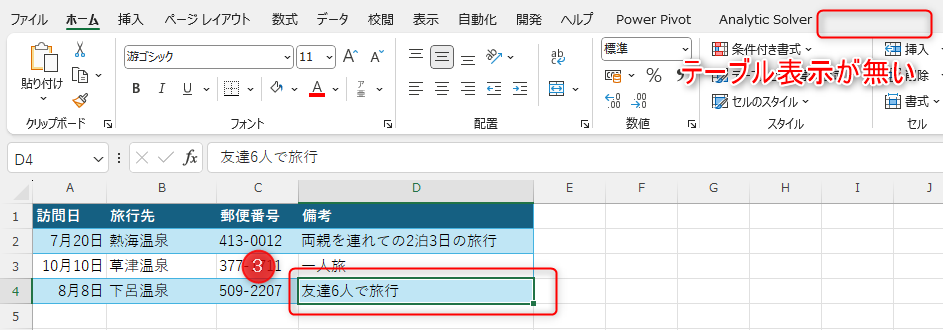
①表内のどこかをクリック
②「テーブルデザイン」が表示されるのを確認


こちらは、一見同じ表に見えますが、テーブル表示がありません。
つまり、こちらの表は、テーブルにはなっていないことを意味します。
④表(テーブル)を、新規ブックで作り直す
これはある意味、最終手段かもしれません。
入力されている内容はどこかにコピーでもしておき、
既存のブックは一度閉じておきます。
新規で、Excelを立ち上げ、そこで改めて作り直して確認してみます。
最後に
いかがでしたでしょうか?
3Dマップには、今回紹介しきれていない機能や、編集はまだまだあります。
シンプルな構成なので、色々イジッて楽しんでもらえたらと思います。
この記事を通じて、Excelというものが、皆さんにとってより身近に感じて頂く
きっかけとなれば幸いです。
それでは、次の記事でお会いしましょう!
